状态图
适用场景
| 图表 | 样例 | 适用场景 |
|---|---|---|
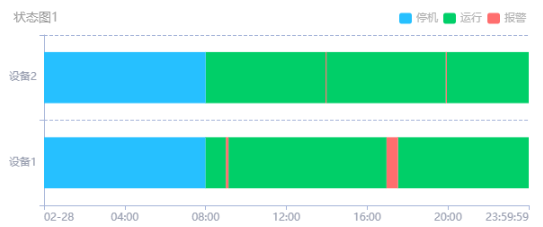
| 状态图 |  | 通过不同颜色的区域条带展示状态随时间的变化,可满足设备运行状态图的展示需求 |
数据配置
关联数据,按需选择是否启用“统计设备时段”
-
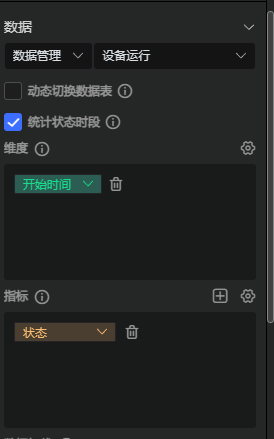
启用:数据源为触发记录对应时刻的状态,如历史归档数据,系统会把相同状态的记录按时间合并,形成连续的状态时段;
- 维度:归档时的时间字段;
- 指标:选择设备状态值作为状态,结合下方值映射在图表中用不同颜色表示不同状态;

-
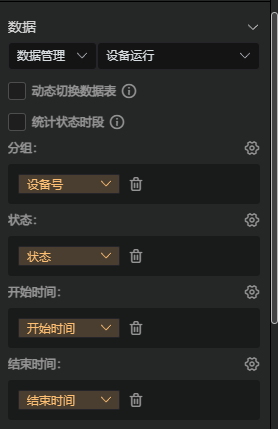
不启用:数据源本身统计状态的开始和结束时间,如表中有开始/结束时间字段,系统直接用记录的开始和结束时间绘制状态时段;
-
分组:选择设备名称作为分组依据;
-
状态:选择设备状态值作为状态,结合下方值映射在图表中用不同颜色表示不同状态;
-
开始/结束时间:统计每个状态开始/结束的时间字段;

-
支持数据管理、互联管理、变量历史归档,具体配置说明详见数据配置
样式配��置
1)值映射:
-
根据关联的状态值配置,例如上图表示状态值为0时为待机状态,条形为蓝色;状态值为1时为运行状态,条形为绿色;
-
如果状态值不在上方预设状态范围内,则为“默认状态”。可设置“默认状态”在图例中所对应的状态名称。
2)标题:可控制是否显示标题及自定义标题文本
3)图表设置:
- 柱形设置:可自定义柱状圆角、宽度、维度和指标间距
- 区域缩放:启用后,提供以下三种缩放操作方式,其中轴开启则可缩放,反之即固定不缩放
- 内置缩放:内置于坐标系中,可在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系
- 滑动条缩放:有单独的滑动条,可在滑动条上进行缩放或漫游,点击可设置初始显示数量及移动手柄形状
- 框选缩放:图表右上角工具条将提供缩放按钮,点击框选进行数据区域缩放,点击还原将恢复上一次数据区域
- 坐标系位置:默认根据图表元素自适应位置,可自定义上下左右边距
- 导出:运行时可通过图表右上角工具条,点击进行导出操作,其中数据表为将处理后的数据导出至excel文件,图片为将图表效果导出为图片文件
4)标签:可控制不同展示位置,调整字体颜色,选择是否展示
5)图例:
- 可控制不同展示位置,调整字体颜色,选择是否展示
- 可选择色系,可选用官方提供配色方案,图表项新增时,默认使用的颜色序列,或自定义颜色
6)X轴:
- 轴标题:可自定义标题内容,控制不同展示位置,调整字体颜色
- 坐标标签:提供以下三种展示方式,可调整字体颜色
- 自适应:标签自动根据间距位置优化过滤间隔显示
- 全量显示:原始标签全部展示
- 自定义:可自定义标签的旋转角度,间隔显示数量
- 轴线:可调整线型、线宽,颜色,选择是否展示
- 刻度:可调整线型、线宽,颜色,选择是否展示
7)Y轴:
轴配置:
- 轴标题:可自定义标题内容,控制不同展示位置,调整字体颜色
- 坐标标签:默认根据数值范围自适应显示,可自定义数值范围,调整字体颜色
- 展示方式:
- 轴位置:Y轴相对于默认位置及偏移
- 轴线:可调整线型、线宽,颜色,选择是否展示
- 网格线:可调整线型、线宽,颜色,选择是否展示
- 刻度:可调整线型、线宽,颜色,选择是否展示
- 分割段数:可根据数值范围自适应分割,可自定义分割段数
- 反转坐标轴:选择后坐标轴数值从上往下反转拓展