容器组件
1.画面容器
1.1概述
画面容器是为了方便使用者做内容切换,所提供的一个容器组件。在容器中可嵌套画面内容,配合下拉菜单或事件动作功能,控制容器中页面的切换,如下效果示:
1.2配置说明
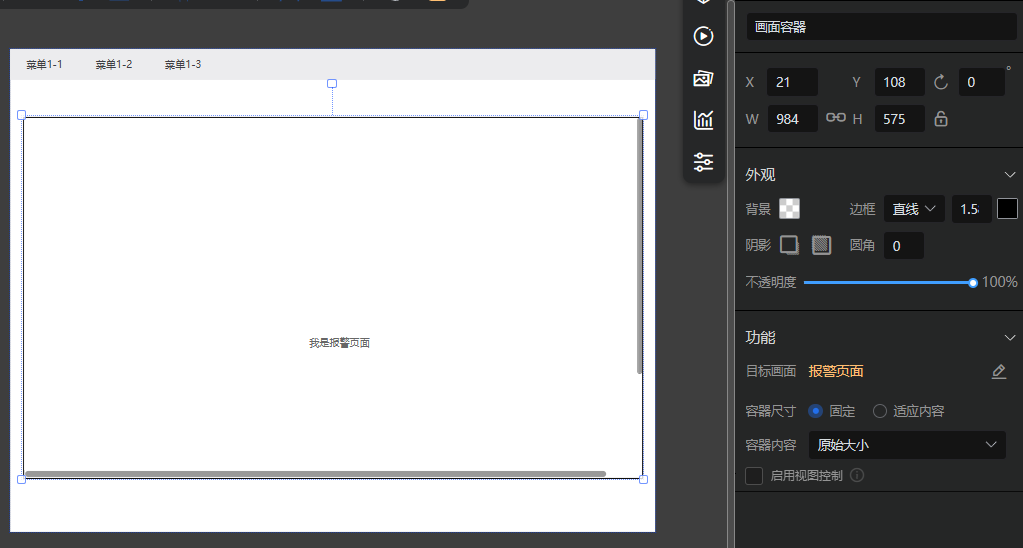
将画面容��器组件添加到画布上,点击选中控件,在右侧属性区进行配置:

- 目标画面:非必选,可直接关联画面,进行运行初始化展示,也可后续配合下拉菜单或事件动作功能,动态控制容器内展示的画面;
- 容器尺寸:
- 若容器尺寸固定,容器内容保存原始大小,或适应容器宽或高进行缩放
- 若容器尺寸自适应容器内容,则容器内容保存原始大小
3.启用视图控制:开启后运行版内该容器可使用Ctrl+鼠标滚轮可进行缩放,Space+鼠标拖拽进行移动
1.3应用案例:系统导航
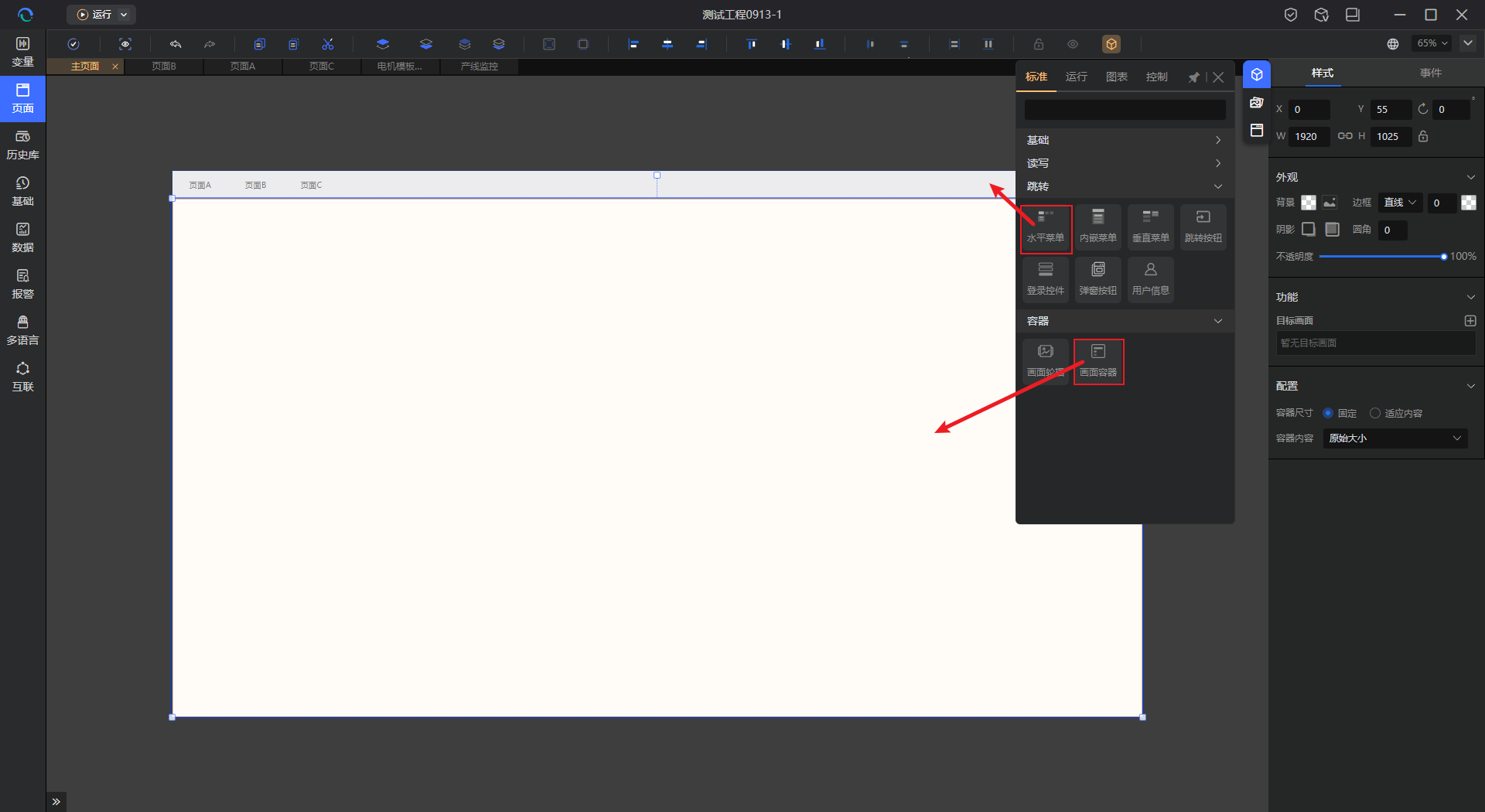
1)搭建系统导航:菜单+画面容器

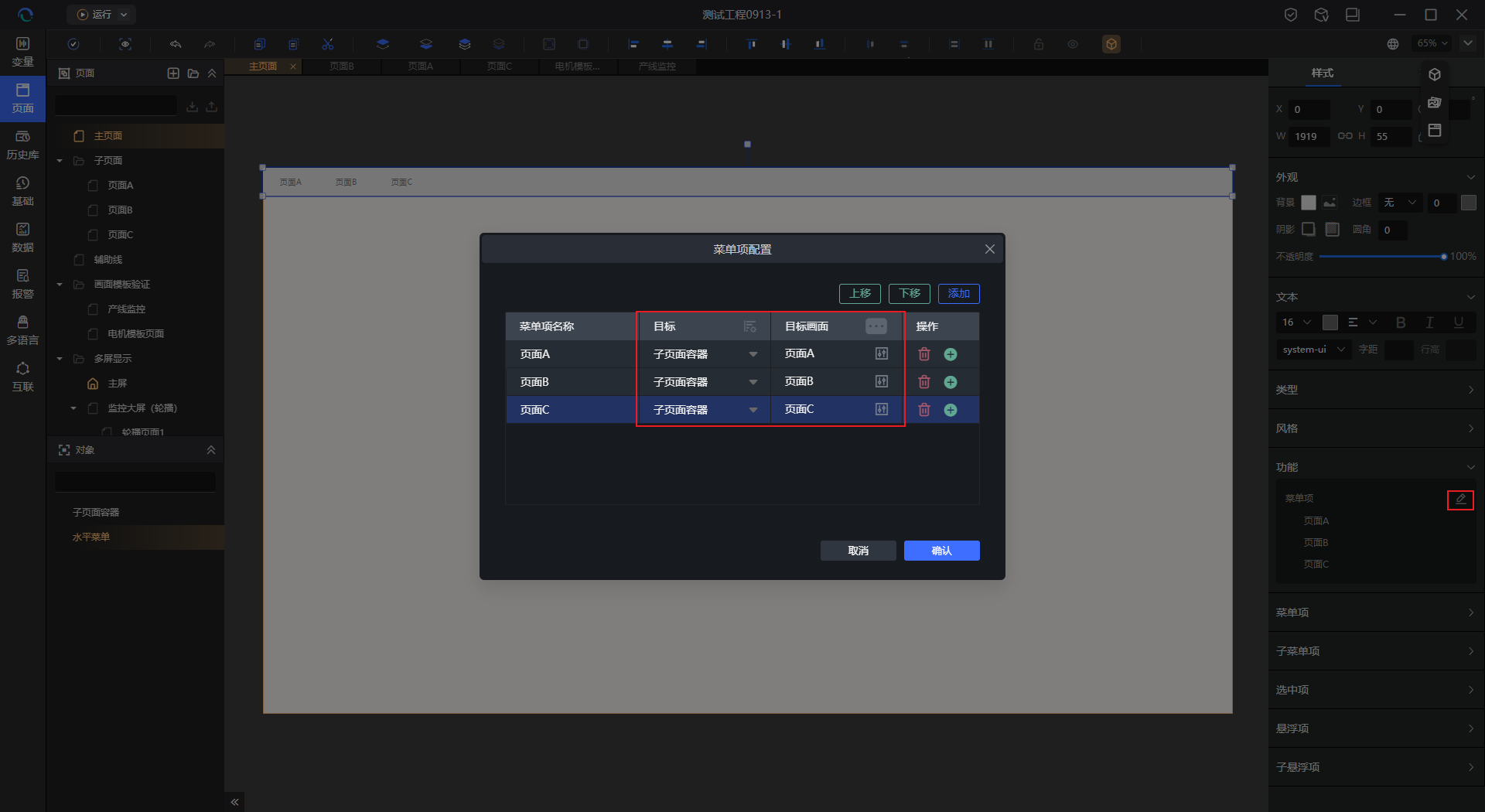
2)配置菜单项:
点击菜单项[编辑]按钮,输入菜单项名称,选择跳转至对应的目标页面,选择下方的容器作为目标。配置完成后可点击对应菜单项,下方容器跳转切换至对应的目标页面。

使用tip1:选中对应记录,点击目标列上的操作图标,可将目标快速同步至所有菜单项,实现批量操作
3)运行效果:

注:系统支持画面容器多层嵌套,如主页面里嵌子页面,子页面嵌次子页面,限制最多4层,运行时检测达到嵌套层数上限,后续的容器页面将不加载。
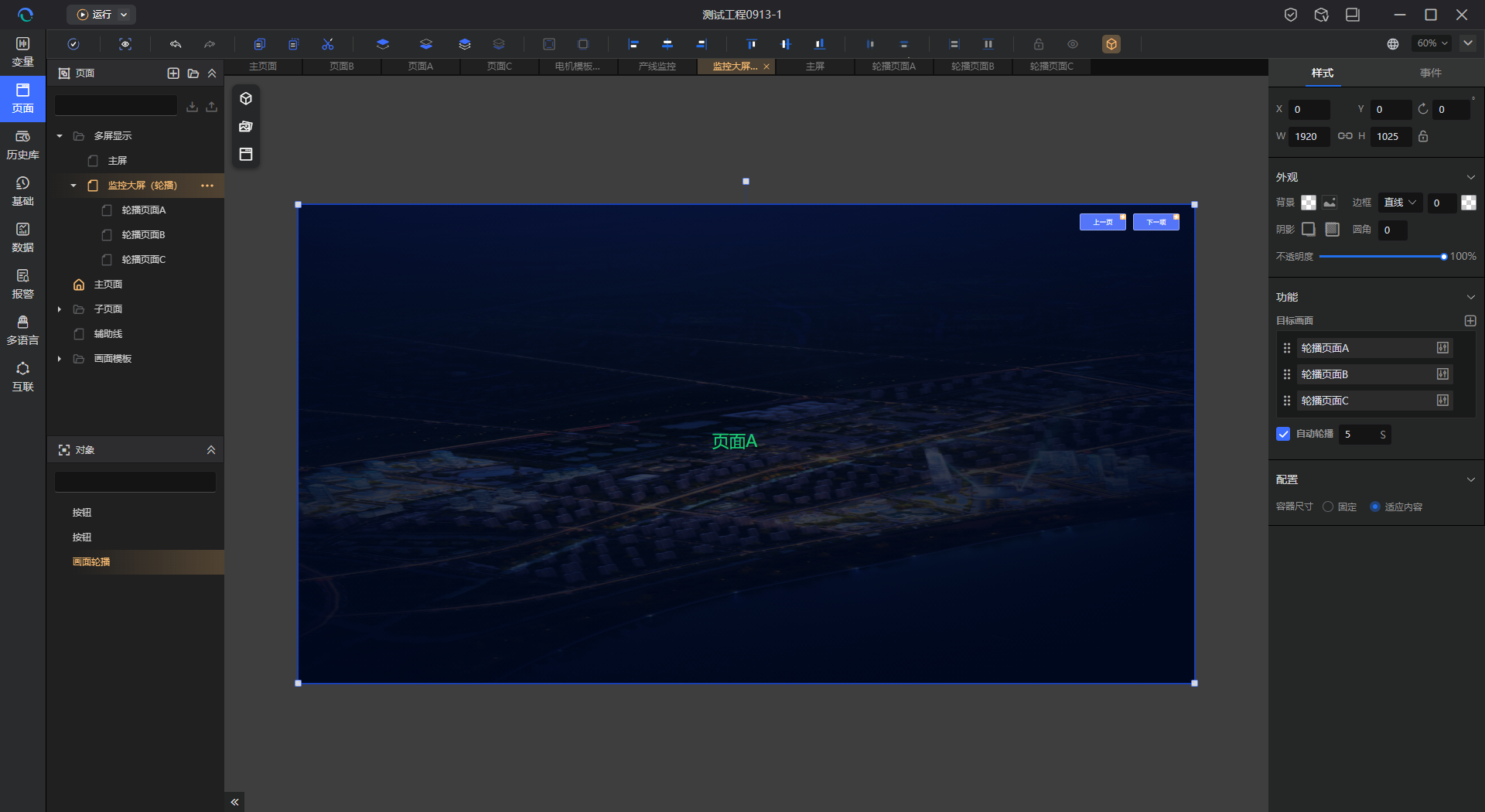
2.画面轮播
2.1概述
屏幕中轮播页面需求在企业中控室相当常见,按序轮番显示相关内容,以满足监控多任务的处理。
功能介绍
-
自动轮播
支持预定义页面顺序,运行后将按照一定的时间间隔自动切换至下一个页面,实现页面轮播效果。
-
手动上下切换页面
除了支持自动轮播功能外,还支持手动快速切换上下页面。
-
整体/局部区域轮播
支持窗口整个区域或部分区域作为轮播区域,这取决于您配置画面轮播组件占据窗口页面的尺寸位置情况。
2.2配置说明
将页面轮播组件添加到画布上,选中控件,在右侧属性区进行配置:

-
目标画面:预定义页面队列,点击[+]按钮添加页面,可拖拽调整页面顺序
-
自动轮播:勾选后,组件将按设定的频率定时切换至下一个页面并循环(自动轮播)
-
容器尺寸:
-
若容器尺寸固定,容器内容可保存原始大小,或适应容器宽或高进行缩放;
-
若容器尺寸自适应容器内容,则容器内容保存原始大小;
-
-
切换动作:
-
拖拽[按钮],配置事件:鼠标点击时,页面轮播组件执行切换画面动作,目标页面为上一项/下一项。
-
运行后,点击该按钮即可手动控制快速切换上个页面/下个页面。

-
3.html组件
3.1概述
允许用户输入或粘贴HTML代码,直接控制内容的显示方式
3.2配置说明
将html组件添加到画布上,选中控件,在右侧属性区进行配置:

注:支持粘贴html代码,如通过粘贴svg代码可粘贴svg元素嵌入svg图片、使用video>元素嵌入视频、使用audio元素嵌入音频等
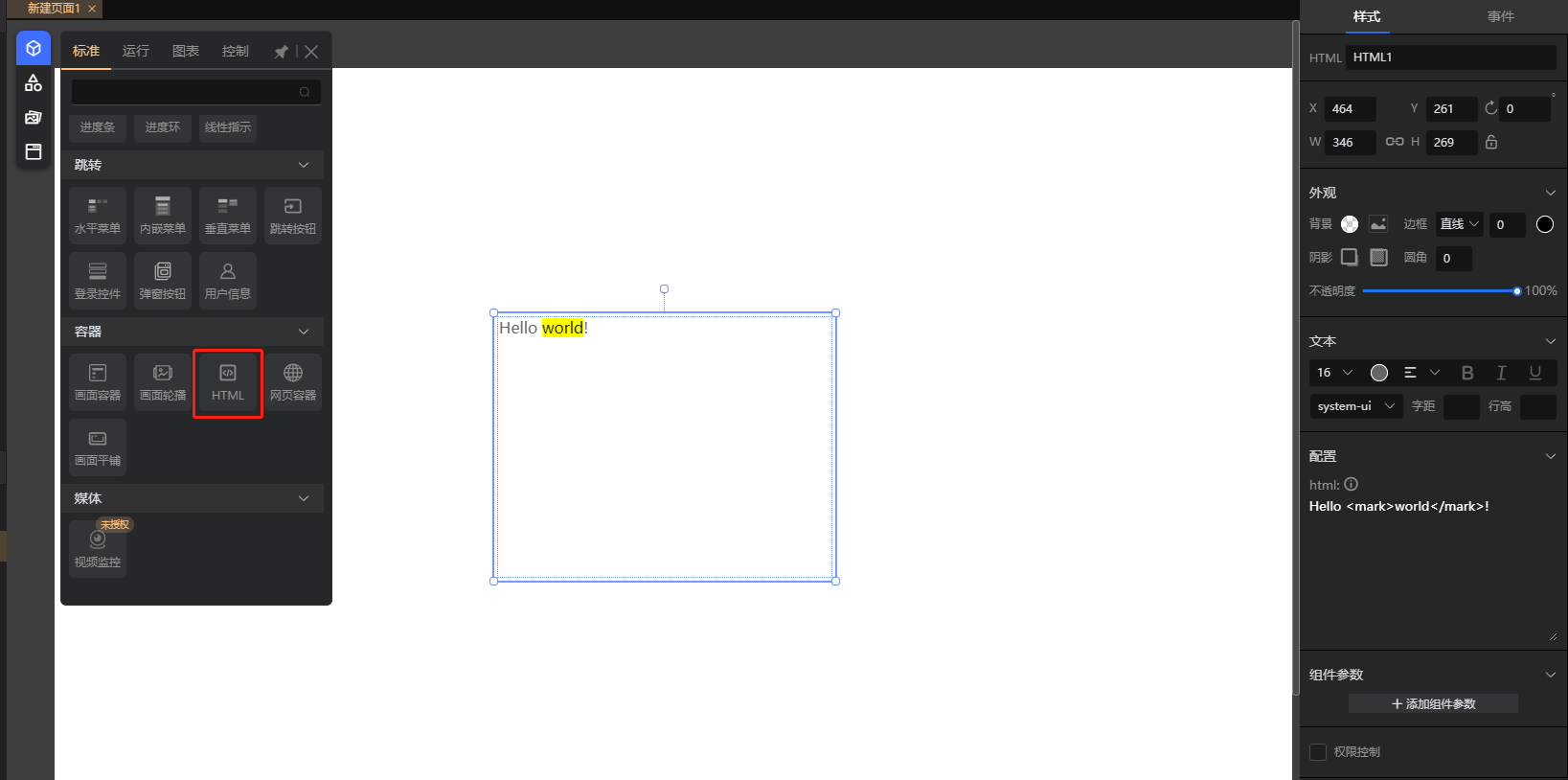
3.3示例场景
1、当您需要插入图片到工程时,可将下方代码修改路径后复制到html配置
<img src="C:\Users\11274\Desktop\img1.png">
src:填入图片路径

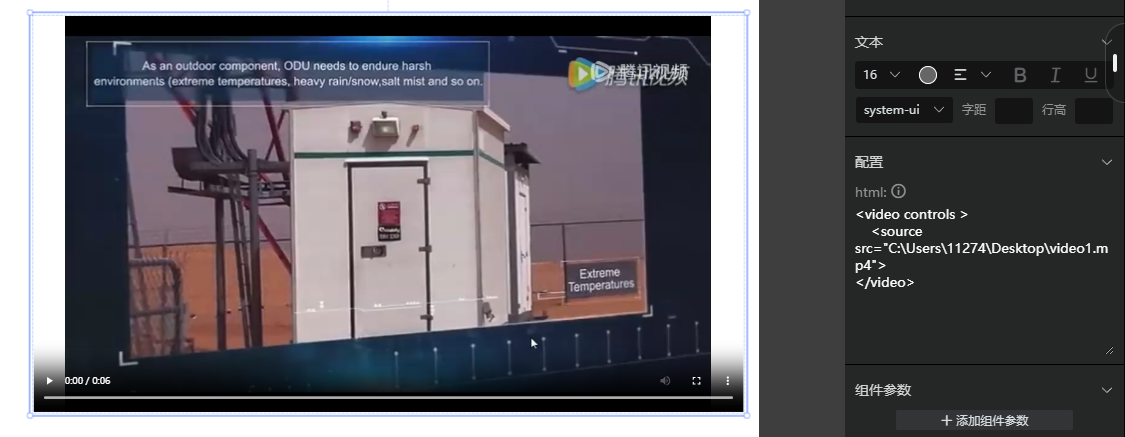
2、当您需要插入视频到工程时,可将下方代码修改路径后复制到html配置
<video controls >
<source src="C:\Users\11274\Desktop\video1.mp4">
</video>
src:填入视频路径

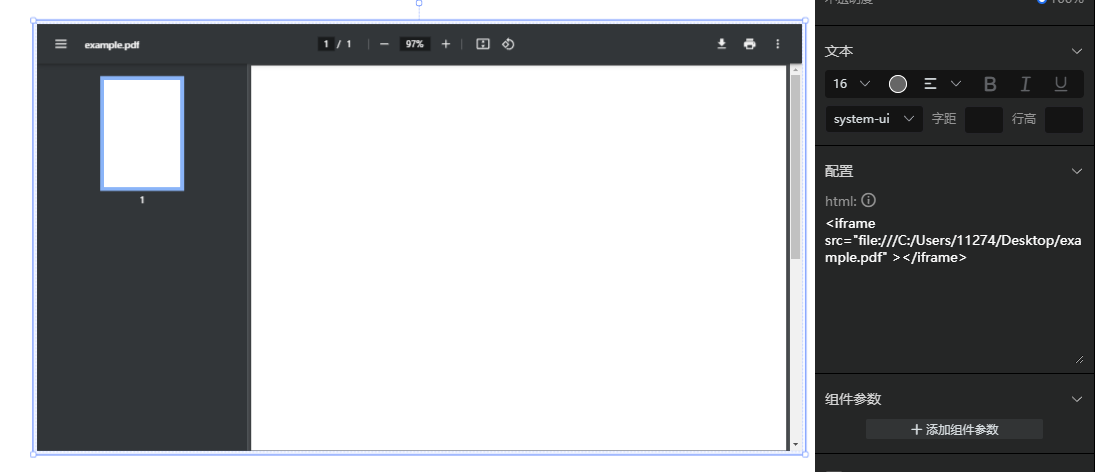
3、当您需要插入文件到工程时,可将下方代码修改路径后复制到html配置
<iframe src="C:/Users/11274/Desktop/example.pdf" ></iframe>
src:填入文件路径

更多html配置点击查看
3.4进阶场景
场景说明
在搭建页面时,往往需要根据变量切换html组件路径,如切换图片、切换文件页码
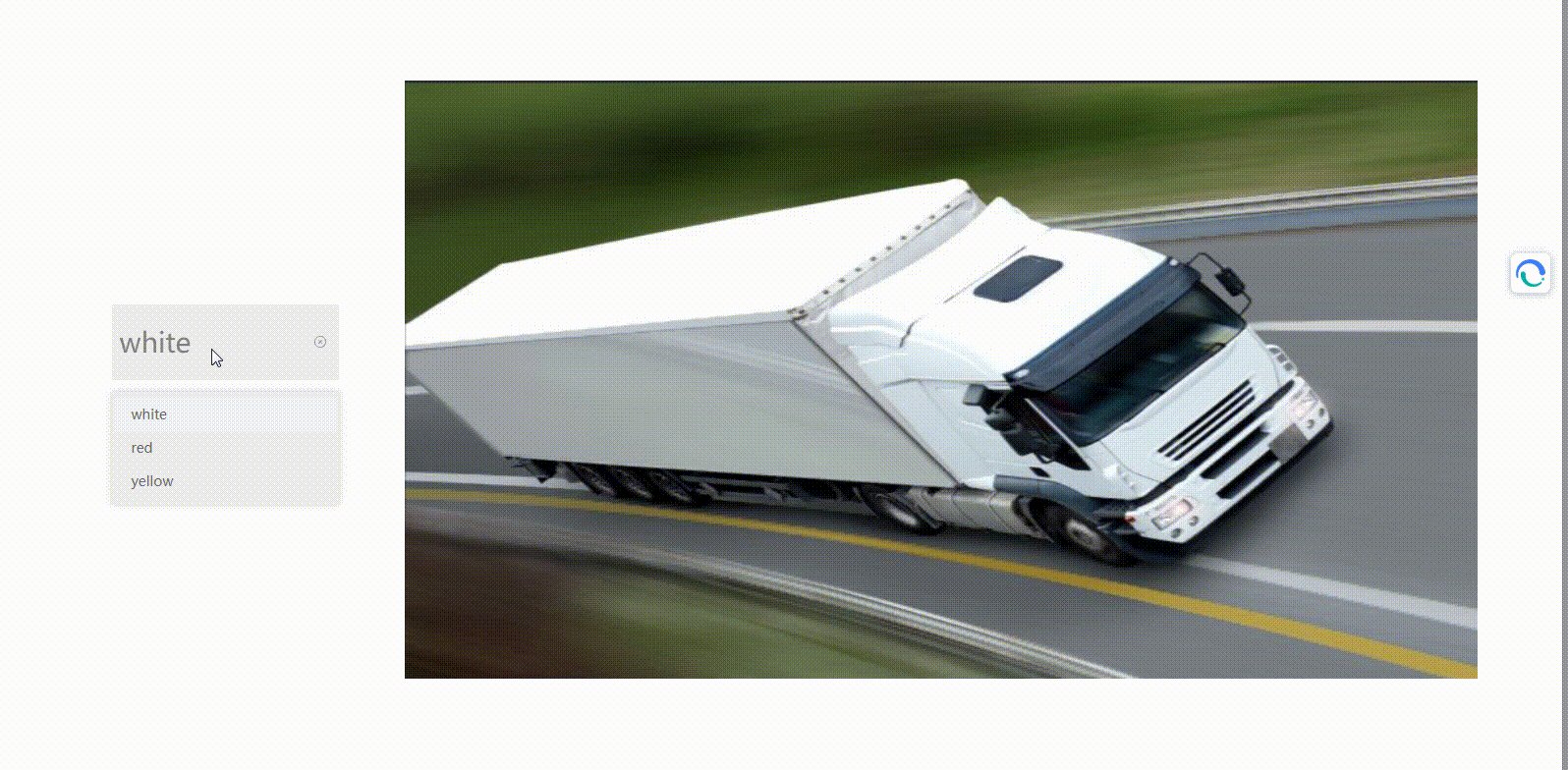
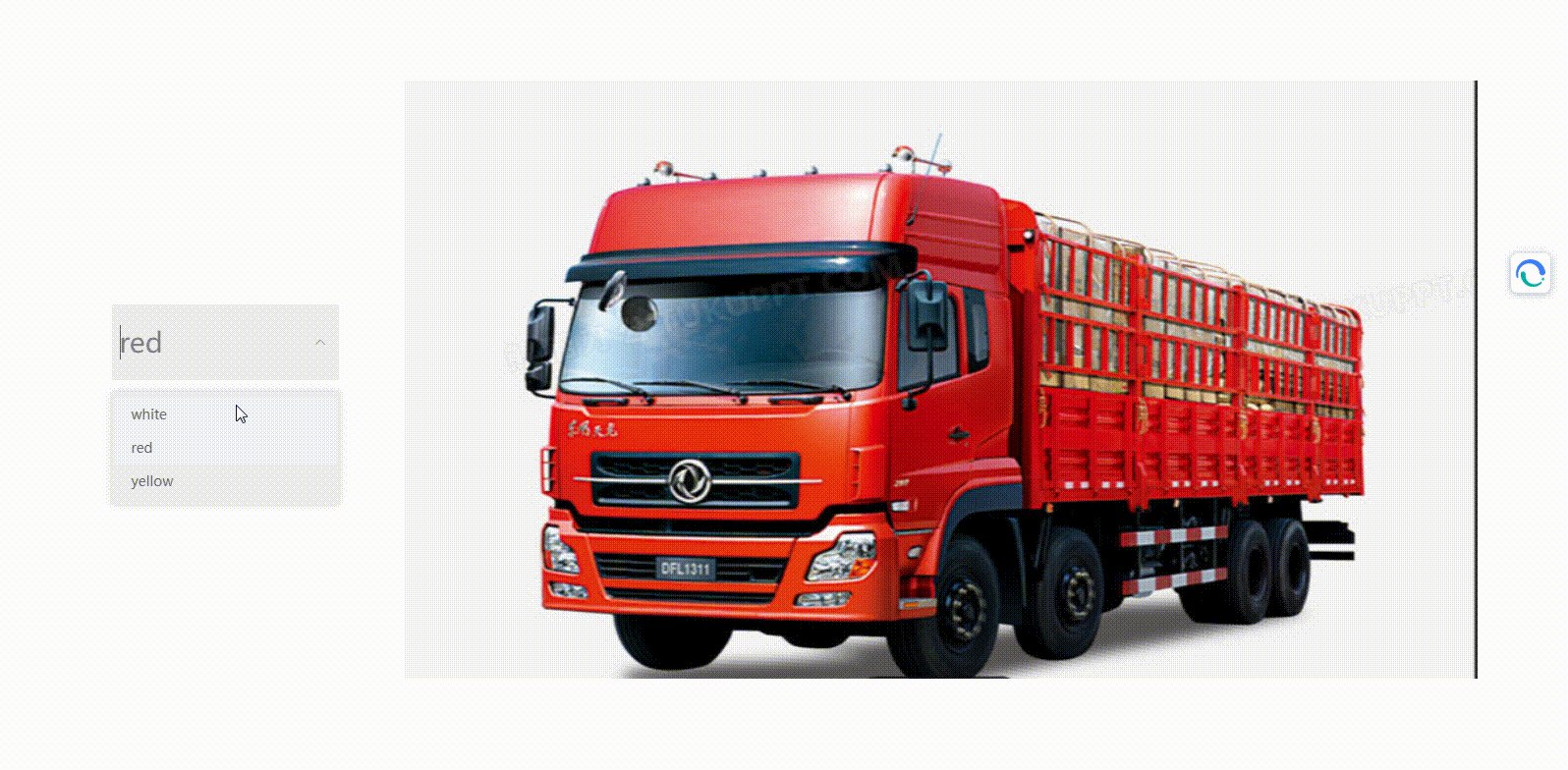
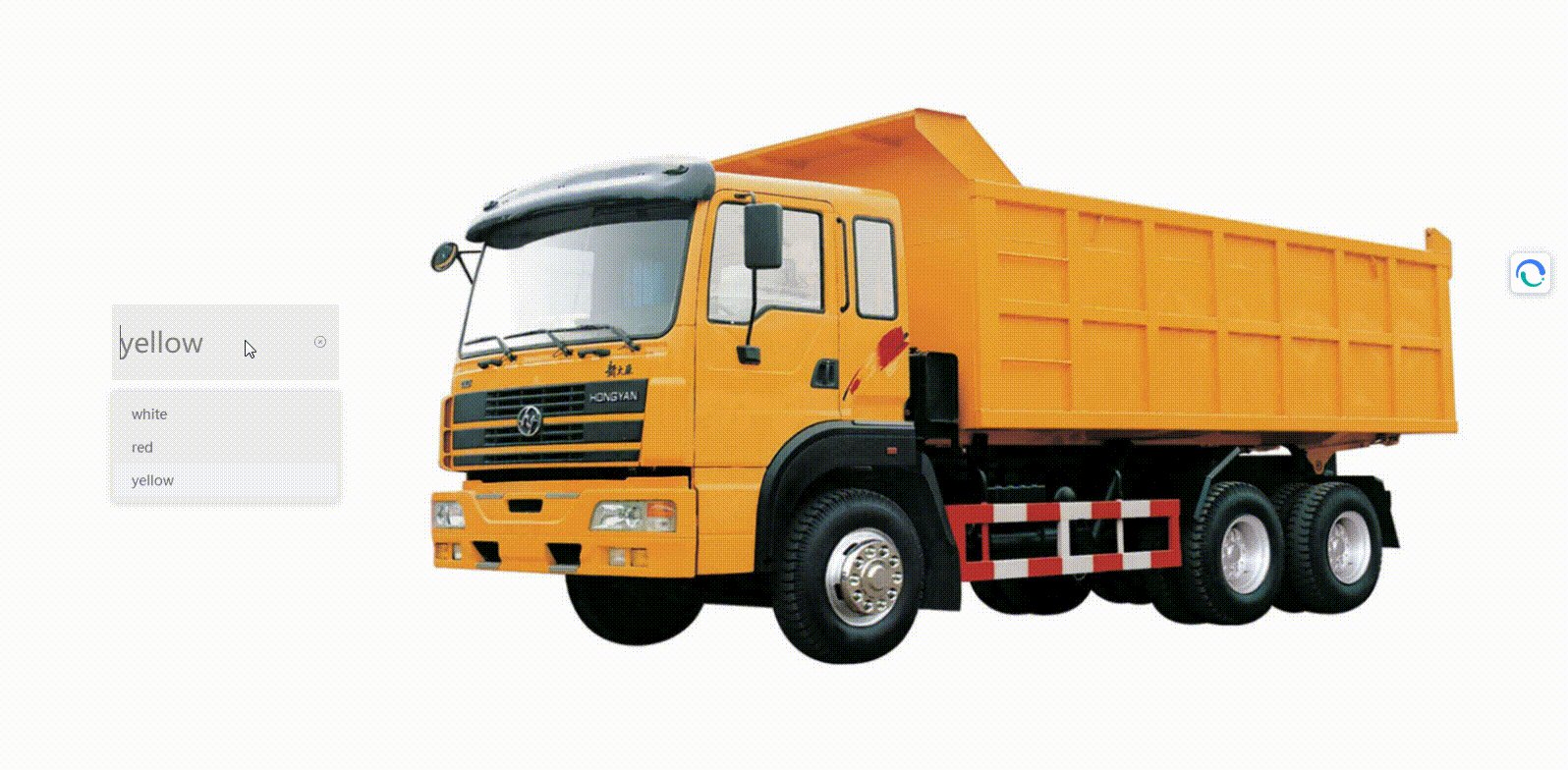
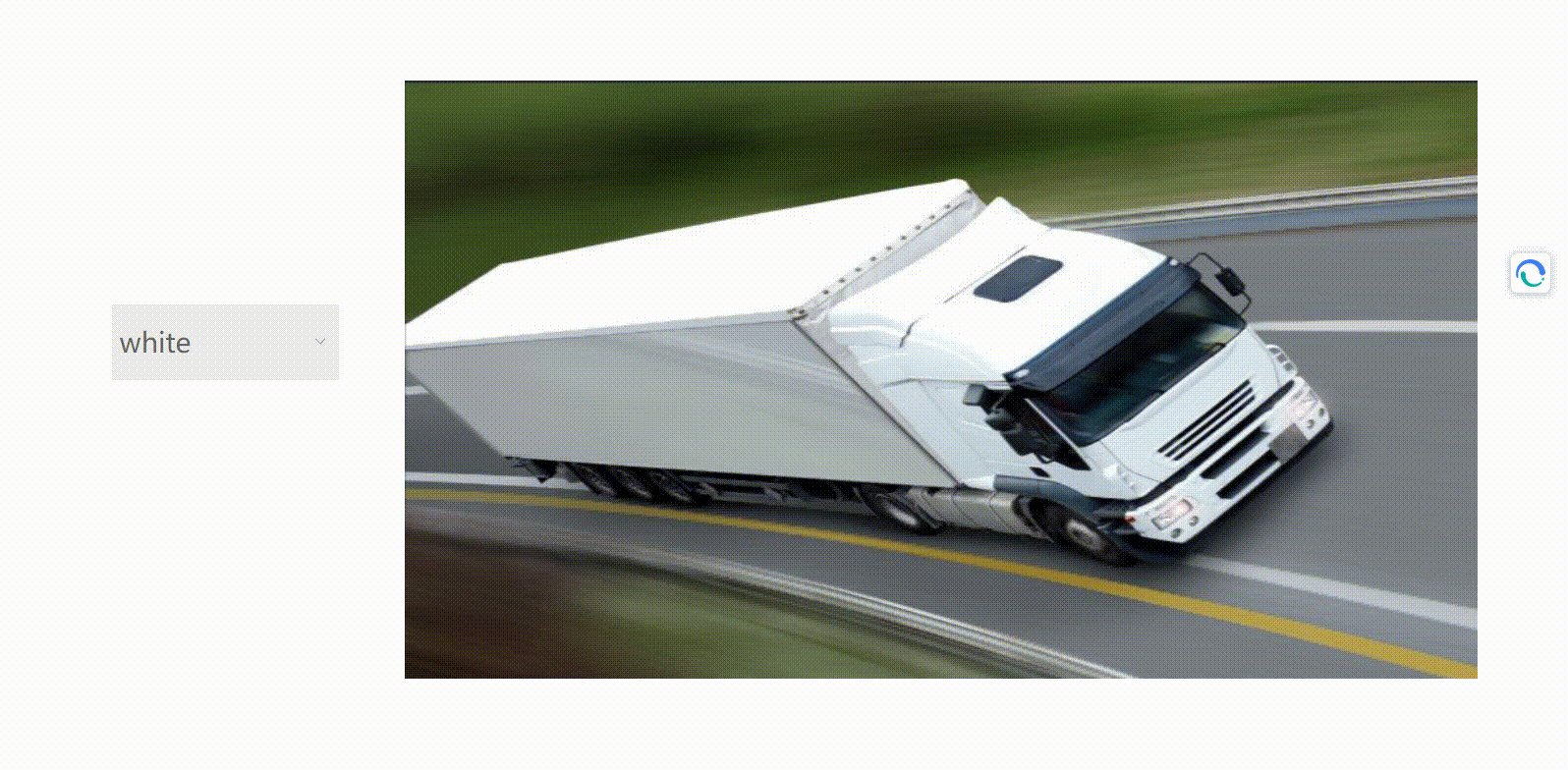
下面以根据下拉选项,选择不同车型切换至对应车辆图片为例
演示效果

配置说明
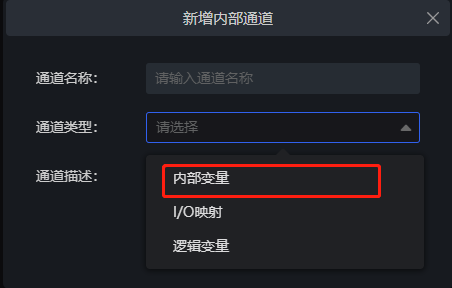
i.添加变量,通道类型为内部变量,设置变量名并把数据类型�改为字符串

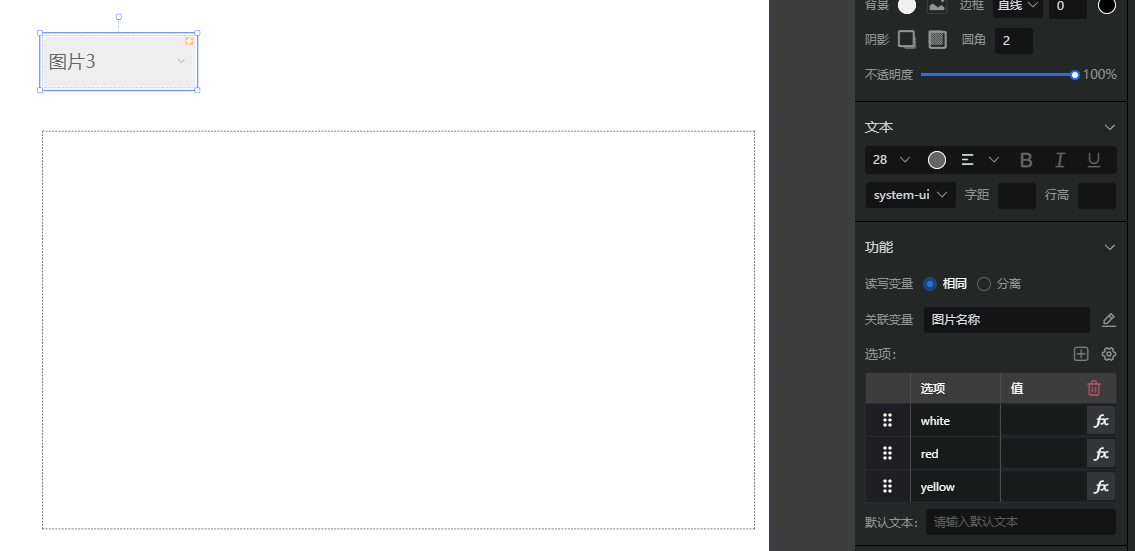
ii.添加下拉控制组件和html组件,下拉控制组件设置关联变量和选项,关联变量为步骤1设置的变量

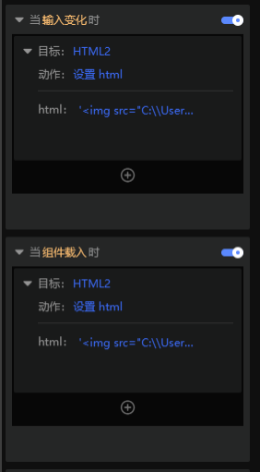
iii.为下拉控制组件添加事件,当”输入变化“与”组件载入“时,为html组件”设置html“配置,拼接图片路径与变量,实现切换图片地址

html格式为:
'<img src="C:/Users/11274/Desktop/car/' + 图片名称 + '.png">'
-
html代码为字符串,需进行字符拼接形式
<img src="C:/Users/11274/Desktop/car/"/>:其中C:/Users/11274/Desktop/car/为文件夹路径- 图片名称:变量,为文件名
.png">:文件格式
注:路径中”/“为正斜杠,可直接使用,”\“为反斜杠,是转义字符,需要再补充一个”\“,进行反转义;其他类型文件的拼接原理相同
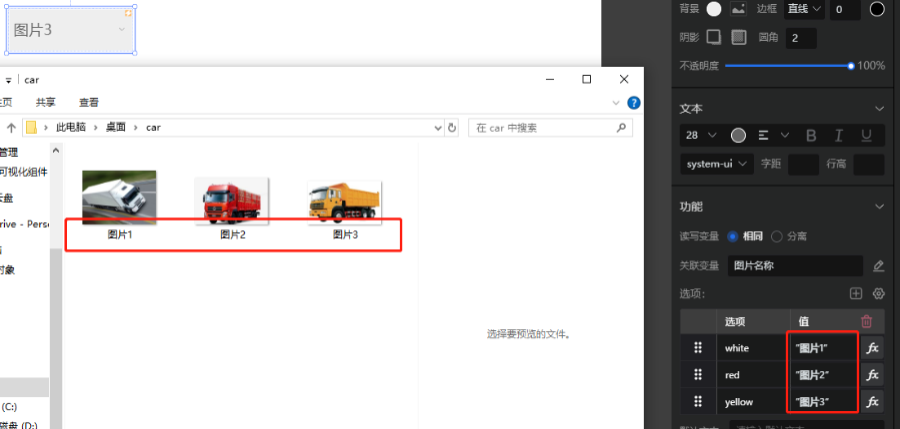
iv.设置下拉控制组件选项值,为对应图片名(需加引号)

4.网页容器
4.1概述
支持嵌套URL,集成第三方web内容。
4.2配置说明
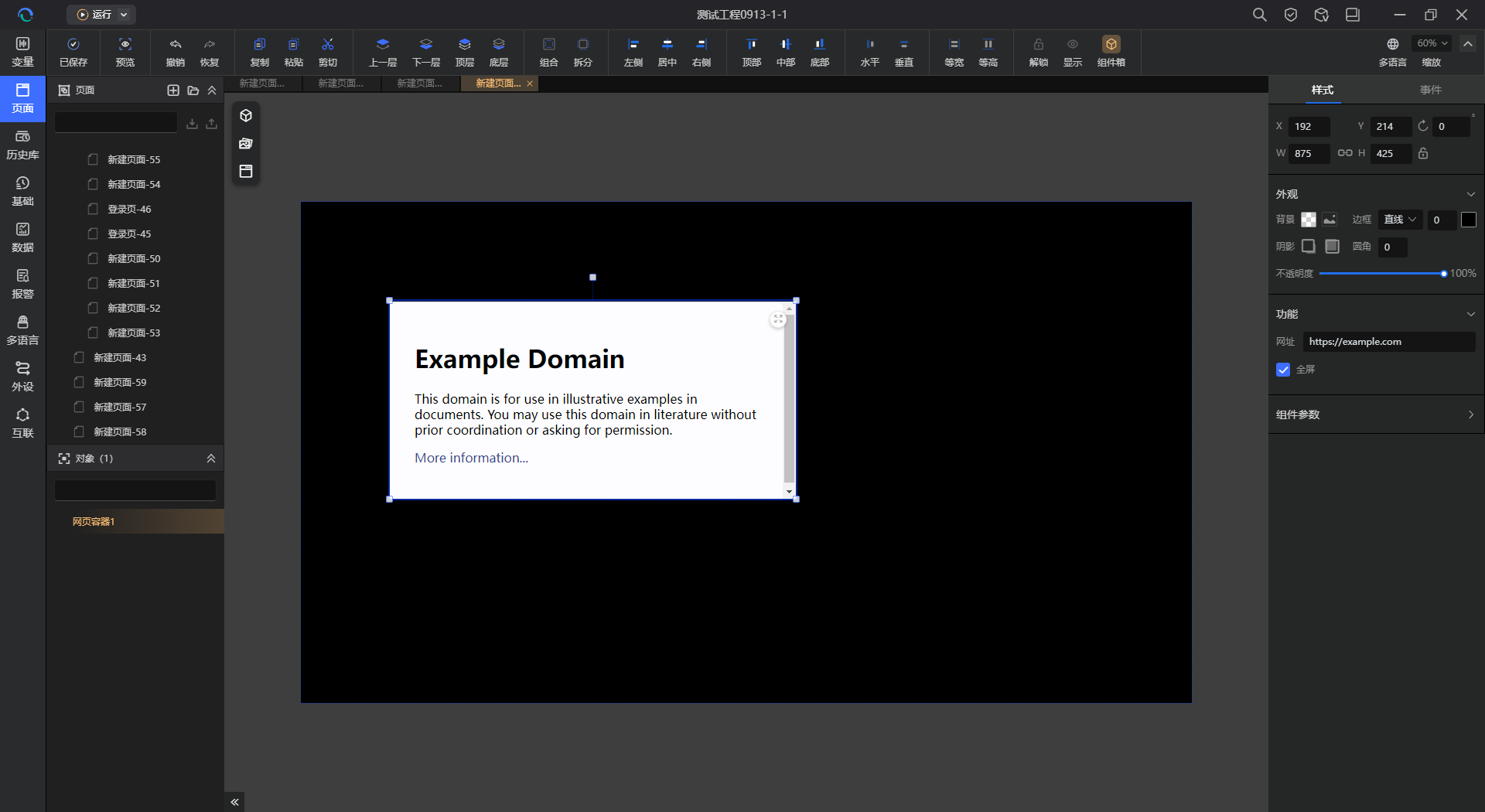
- 网址:请输入URL(注意部分网址出于安全策略考虑不支持嵌套,若无法嵌套显示请联系对应网址的负责人)。
- 全屏:默认不勾选,勾选后组件右上角显示全屏icon,点击可全屏查看网页内容。

5.画面平铺
5.1概述
画面平铺可关联不同的画面并配置显隐规则,当某个画面隐藏时,其他画面会自动往前补充
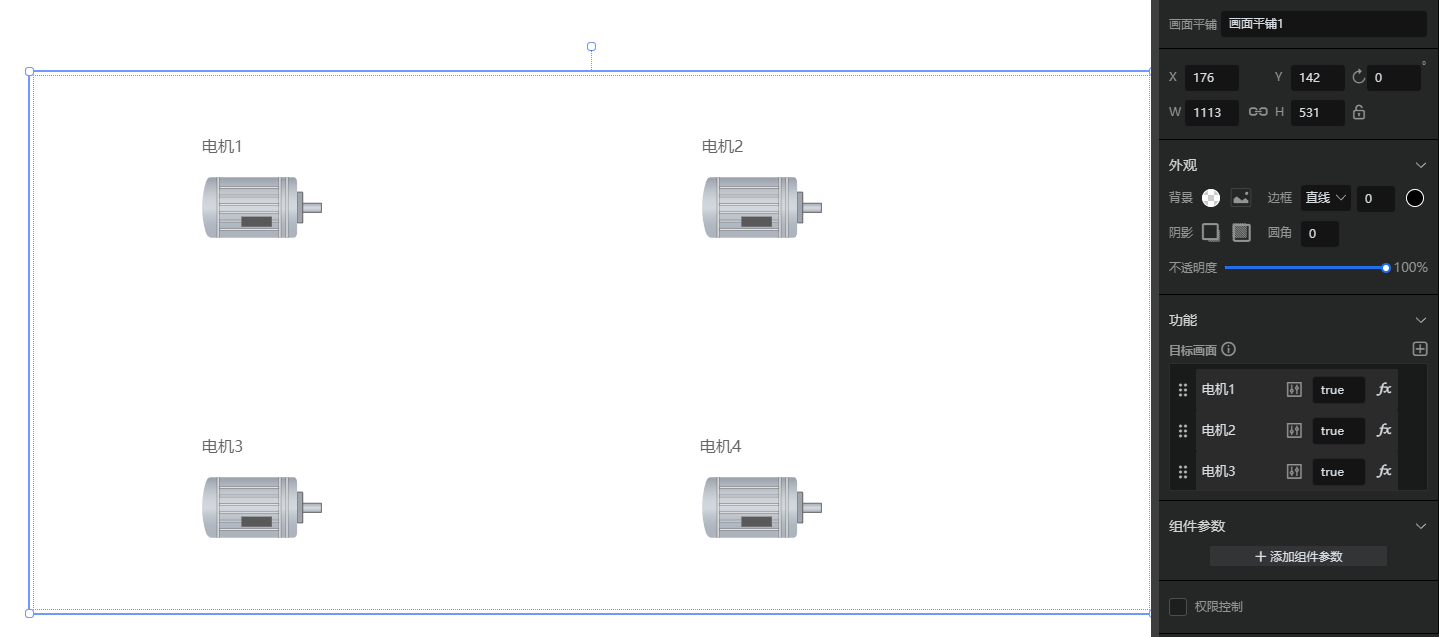
5.2配置说明
将画面容器组件添加到画布上,点击选中控件,在右侧属性区进行配置:

- 目标画面:关联其他画面,可配置页面参数和显隐规则
5.3应用案例
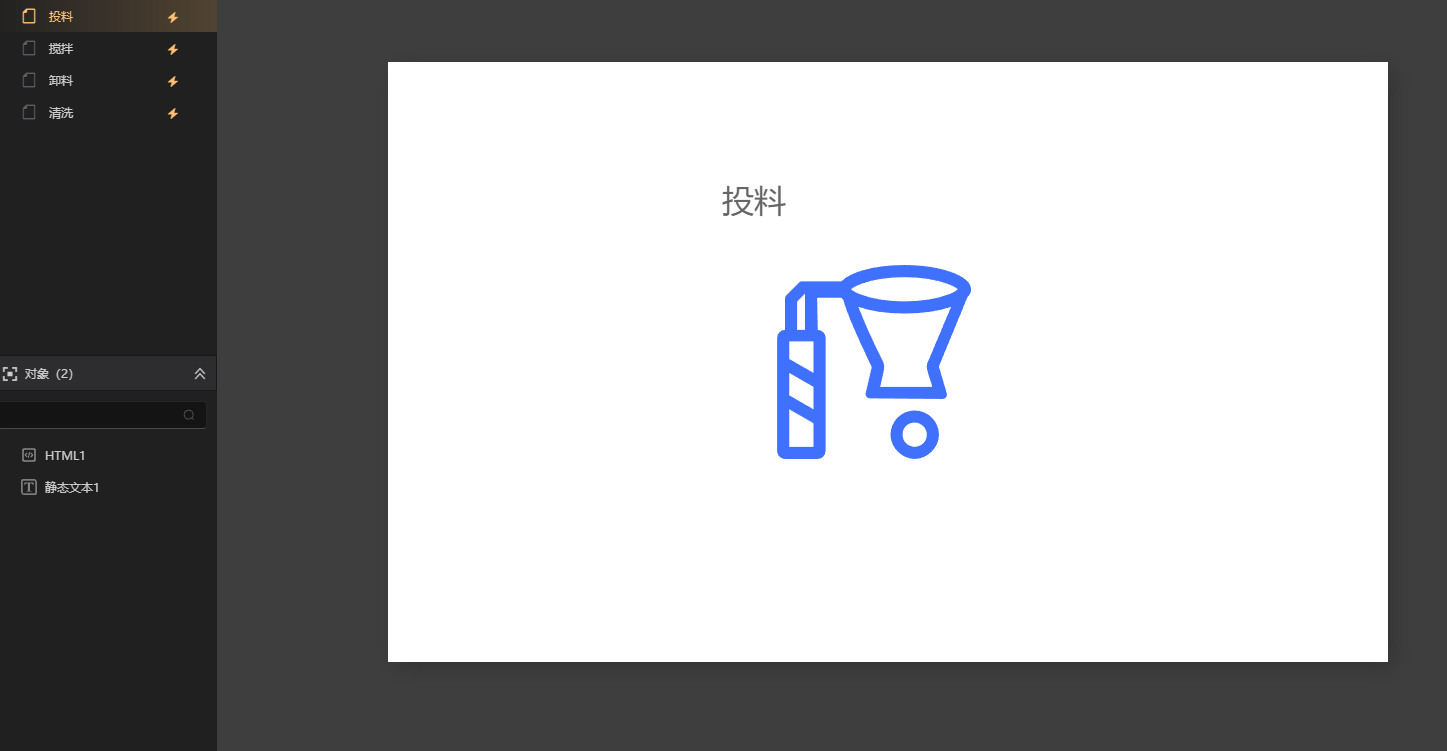
场景说明
搅拌机工艺流程为:投料、搅拌、清洗、卸料。需要根据内部变量0/1控制��工艺是否显示,“1”代表显示,"0"代表隐藏。
演示效果

配置说明
1)配置工艺画面

2)配置画面平铺组件
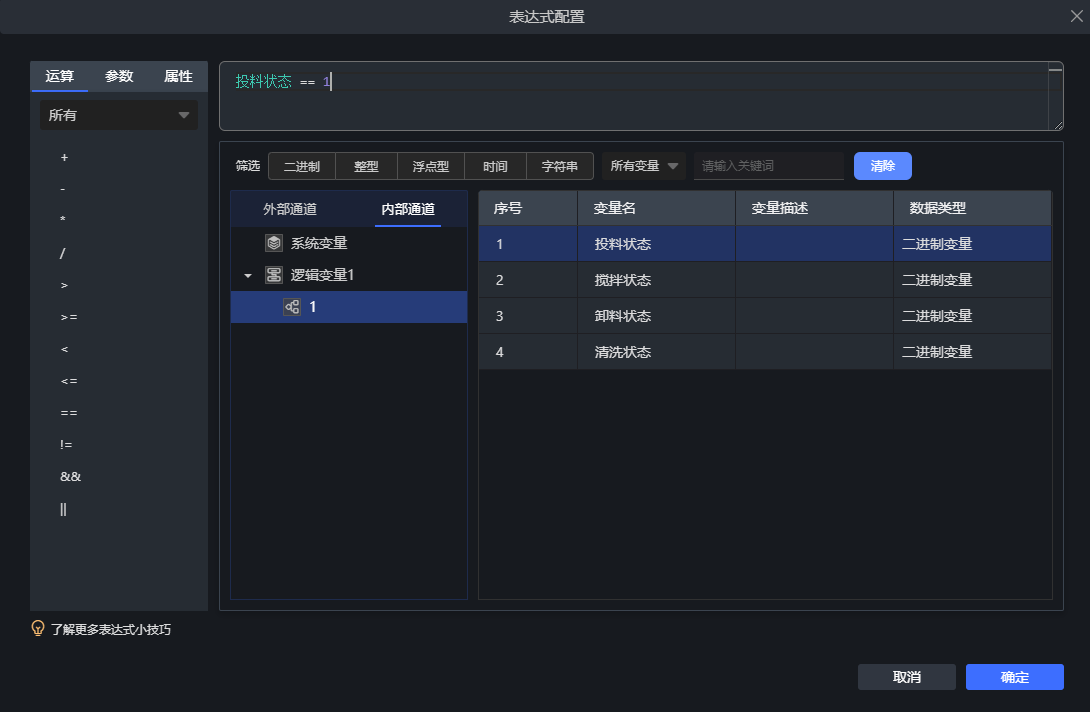
添加画面平铺组件,添加目标画面后配置显隐规则:判断工艺状态是否为"1"。