基础组件
基础组件是常见的界面元素,用于构建用户界面,例如文本、线条形状、图片、按钮、文本输入框、下拉菜单等。这些组件用于与用户进行交互,接收输入或显示输出。
1.静态文本
支持自定义文本内容、样式、背景样式等,常用于展示页面中业务标题或者描述文本。
说明:选中文本后双击即可修改文本内容,回车可换行。
2.线条
支持自定义线型、线宽、颜色等,常用于页面内容分割或装饰。
说明:选中端点拖拉,以另外一个端点为中心进行旋转,拉伸,与此同时按住shift,旋转角度限制为0、45、90、135、180、225、270、315度(八个方位)
3.矩形/圆形
支持自定义形状样式以及文本内容。
说明:双击即可在形状中填充文本内容。
将基础组件添加到画布上,点击选中控件,在右侧属性区进行配置:

4.图片
图片属于外部资源,您可以快捷复制粘贴图片到画布,或通过上传导入图片至【资源库-图库素材】进行存储管理,以便快捷应用;
注意:
1)支持格式:png、jpg、gif、svg
2)上传容量限制: 单张图片容量≤5M
图片管理说明
点击【图库素材】

文件夹管理
用于图片的分组存储管理
1)新增:点击
2)编辑:点击
3)删除:点击
图片管理
1)添加图片
方式1:点击
方式2:点击空文件夹中“上传图片”,选择本地图片上传至本文件夹,支持多选批量上传
2)下载图片:
- 单图片下载:悬浮对应的图片,点击下载图标,选择保存路径;
- 选择下载:点击进入图片选择模式,点击需要下载的图片,点击将所选图片导出包;
- 下载分组:点击,选择需下载的分组,将分组内图片导出包。
3)编辑图片:悬浮对应的图片,点击编辑图标,重命名图片名
4)删除图片:
- 单图片删除:悬浮对应的图片,点击删除图标,删除该图片
- 选择下载:点击进入图片选择模式,点击需要下载的图片,点击将所选图片批量删除;
应用图片
拖拽图片至画布,即可应用该图片
1)图片支持灵活展示模式:
- 自适应:图片根据组件宽/高等比缩放(高比),保持原有尺寸比例,可能会有留白。
- 拉伸:图片拉伸填满整个组件,可能变形
- 实际大小:图片保持原尺寸大小,若组件大于图片尺寸,不放大存在留白,若组件小于图片尺寸,将裁剪图片部分区域不可见
- 覆盖:图片根据组件宽/高等比缩放(低比),保持原有尺寸比例,超出部分将裁剪不可见
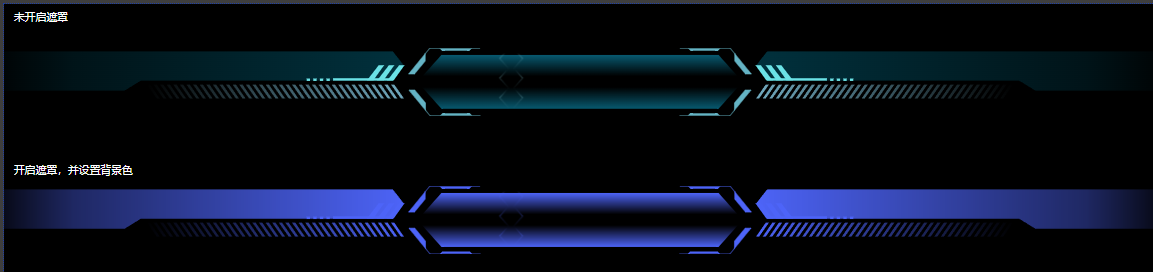
2)图片支持遮罩功能
- 开启遮罩功能,该图片将作为遮罩层,遮挡背景(被图片透明部分遮住的部分将不被显示,被不透明部分遮住的部分将显示),可满足只要一张图片即可显示不同颜色效果
- 若不开启,图片即为原始图片的呈现

5.按钮
交互组件,常用于响应点击行为,触发相应的业务逻辑,业务逻辑您可通过编写事件脚本实现。
6.输入框
交互组件,通过鼠标或键盘输入内容,可通过事件动作获取控件值和设定控件值,实现自定义功能。
7.下拉列表
交互组件,通过列表方式选择内容,可通过事件动作获取控件值和设定控件值,实现自定义功能。
自定义选项:下拉项自定义,选项&值支持列表直接输入,或点击“设置”进行快捷配置(每行1组,选项和值用英文逗号分隔),选择行支持拖拽可上下排序;
关联字段:关联查询数据集某字段内容作为下拉项
8.时间选择
交互组件,通过弹出面板选择日期时间内容,可通过事件动作获取控件值和设定控件值,实现自定义功能。
颗粒度:支持年、年月、日期、日期时间多种粒度选择,