循环卡片
适用场景
| 图表 | 样例 | 适用场景 |
|---|---|---|
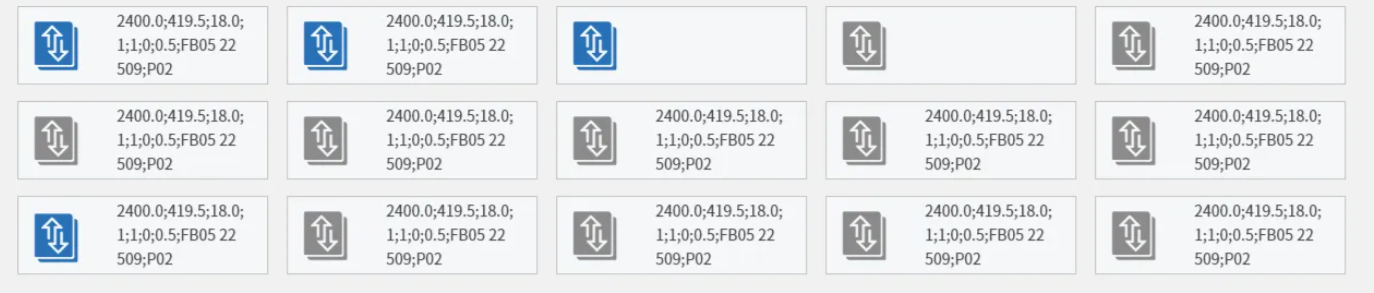
| 循环卡片 |  | 支持关联数据集以卡片形式循环展示,并允许自定义卡片的样式和布局 |
使用流程
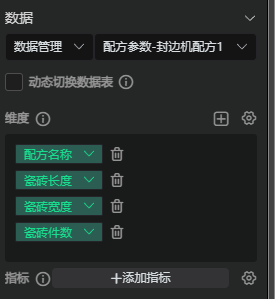
1)添加循环卡片组件,关联数据表,并选择需要展示的字段作为维度;
注:支持数据管理、互联管理、变量历史归档、变量当前值,具体配置说明详见数据配置;

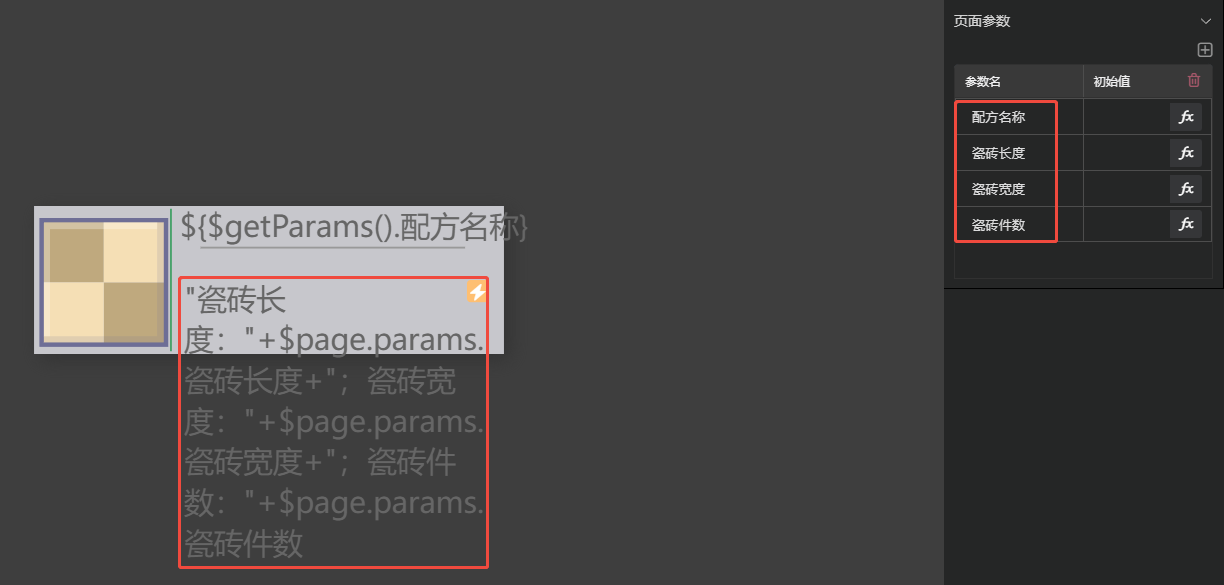
2)创建模板页面,在模板页面将页面动态部分定义为页面参数;组态时引用页面参数;

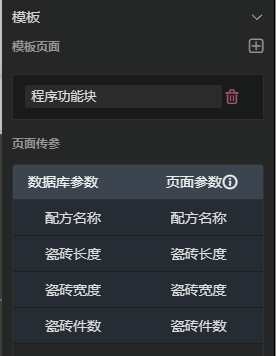
3)循环卡片组件关联模板页面,并关联模板页面中的页面参数,进行传参;

4)此时,循环卡片组件会根据关联表的数据条数显示卡片个数,并根据关联表数据显示各个卡片的动态部分;

样式配置

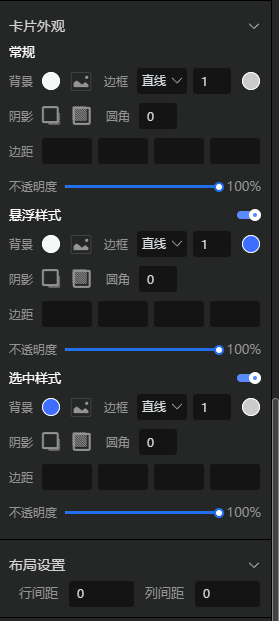
卡片外观
常规/悬浮/选中样式:可配置卡片三种状态下展示的背景、边框、阴影、圆角、边距、不透明度
布局设置
行/列间距:可配置每个卡片之间的行/列间距