页面概述
您可以通过页面管理,可视化搭建属于您的系统页面,所见及所得,快速自由组态设备监控页面、生产分析看板等场景界面,您也可使用直接使用集成的运行模块,开箱即用。
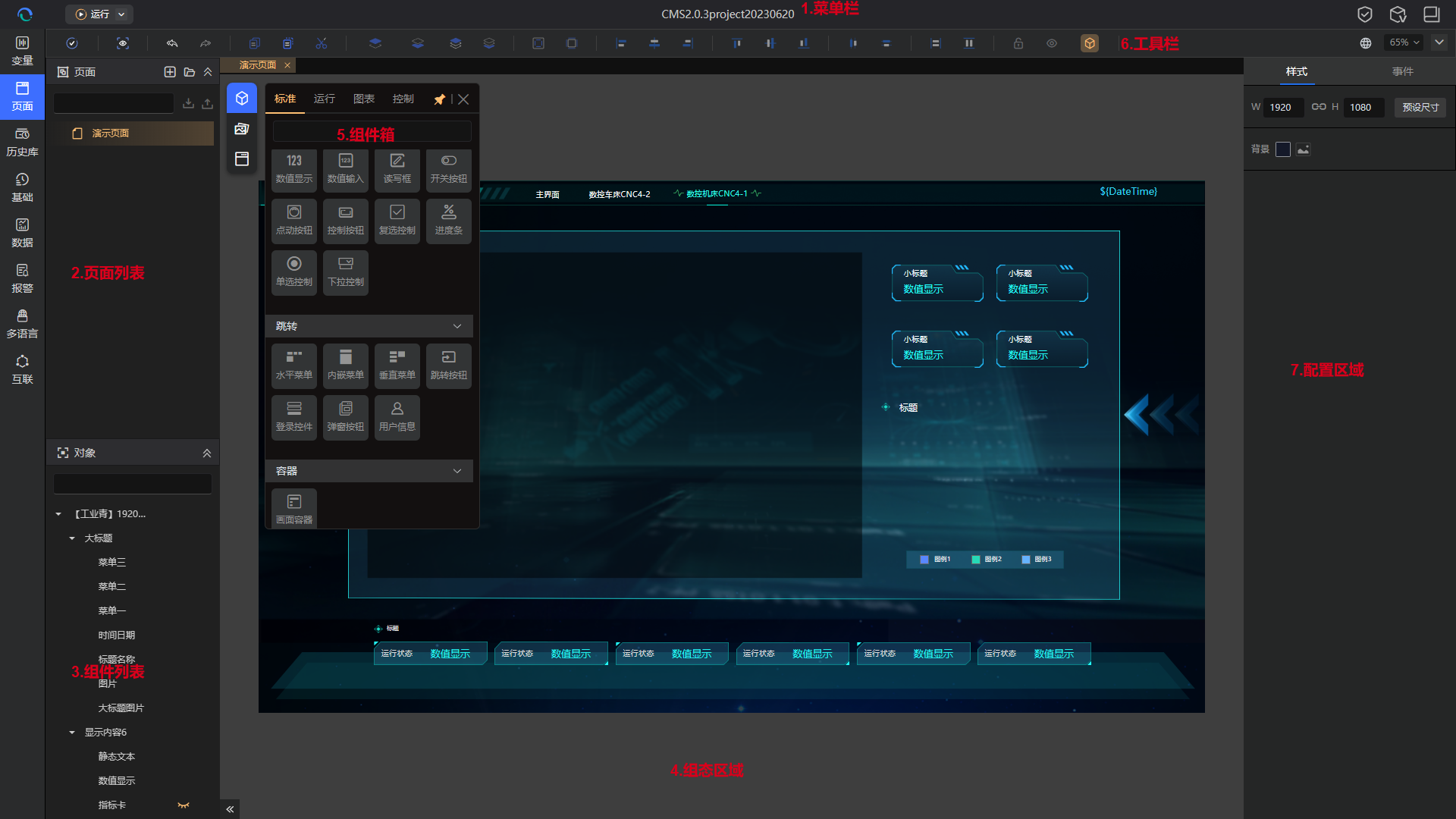
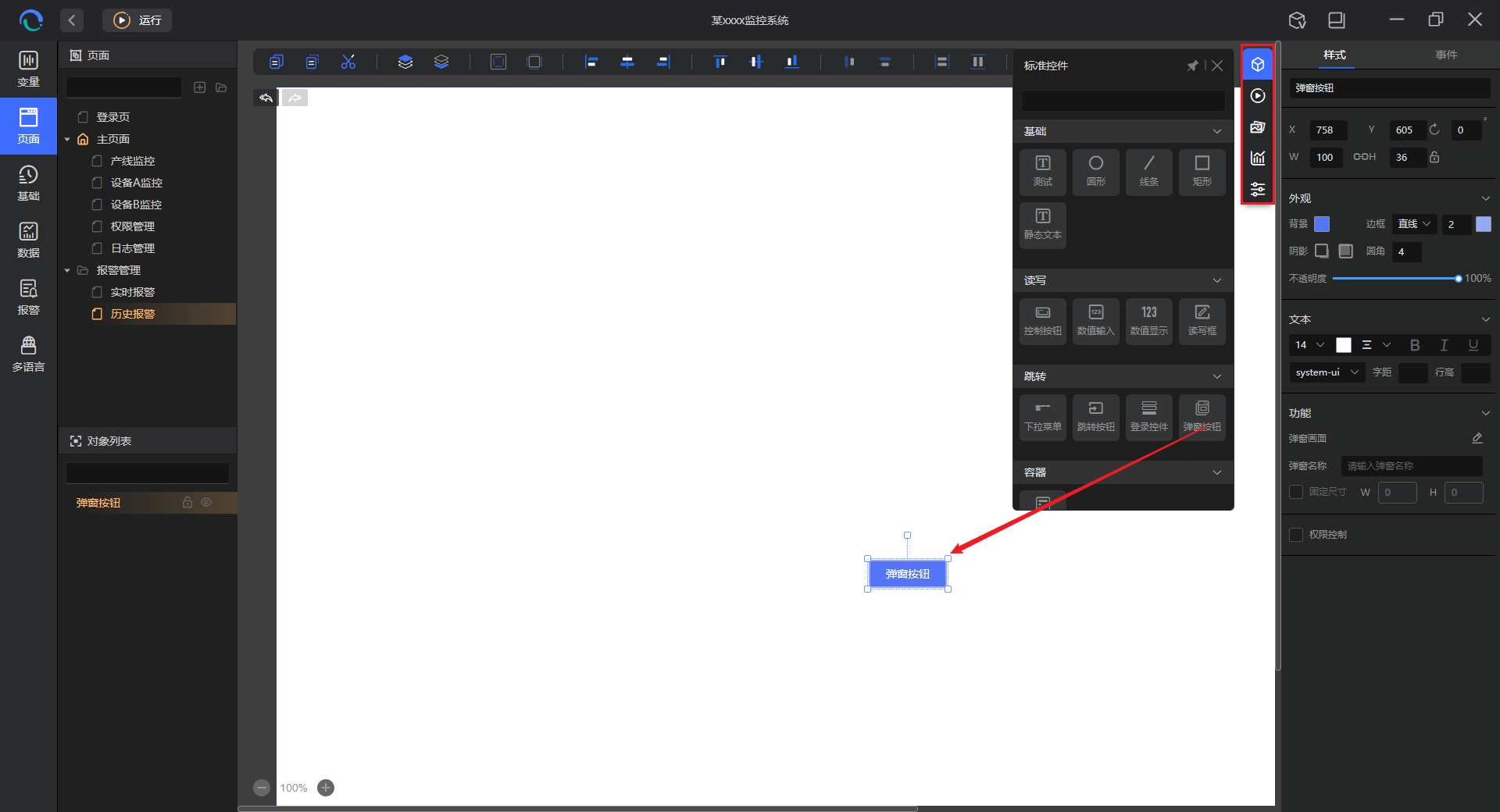
界面介绍

下面为您介绍界面的结构和功能,帮助您快速了解可视化页面。
- 菜单栏:位于界面的最上方,可返回工程管理,可运行工程进行调试,可查看版本信息和帮助中心。
- 页面列表:位于界面左上方,展示工程的所有页面,可对页面进行操作。
- 组件列表:位于界面左下方,展示页面中的所有资源对象,以及其图层位置。
- 组态区域:位于界面中心,为页面的编辑及展示区域,可进行页面的布局与配色,各资源的大小位置排布,“所见即所得”可视化预览。
- 组件箱:位于画布区域右侧,在组件箱可查看官方提供各类组件资源以及您定义开发的资源,拖拽资源到画布区域,完成页面的开发。
- 工具栏:位于画布区域上方,包含了一些常用的工具操作,可对页面保存、预览多语言页面等操作,可对资源进行对齐、图层调整、组合、复制粘贴、转换资源等操作。
- 配置区域:位于界面右方,为画布和画布中资源的配置,单击画布区域,显示页面画布的属性面板,可调整画布尺寸、设置画布颜色、配置本页面事件;单击画布任一资源,显示资源的属性面板,可组件配置功能和组件事件。
页面
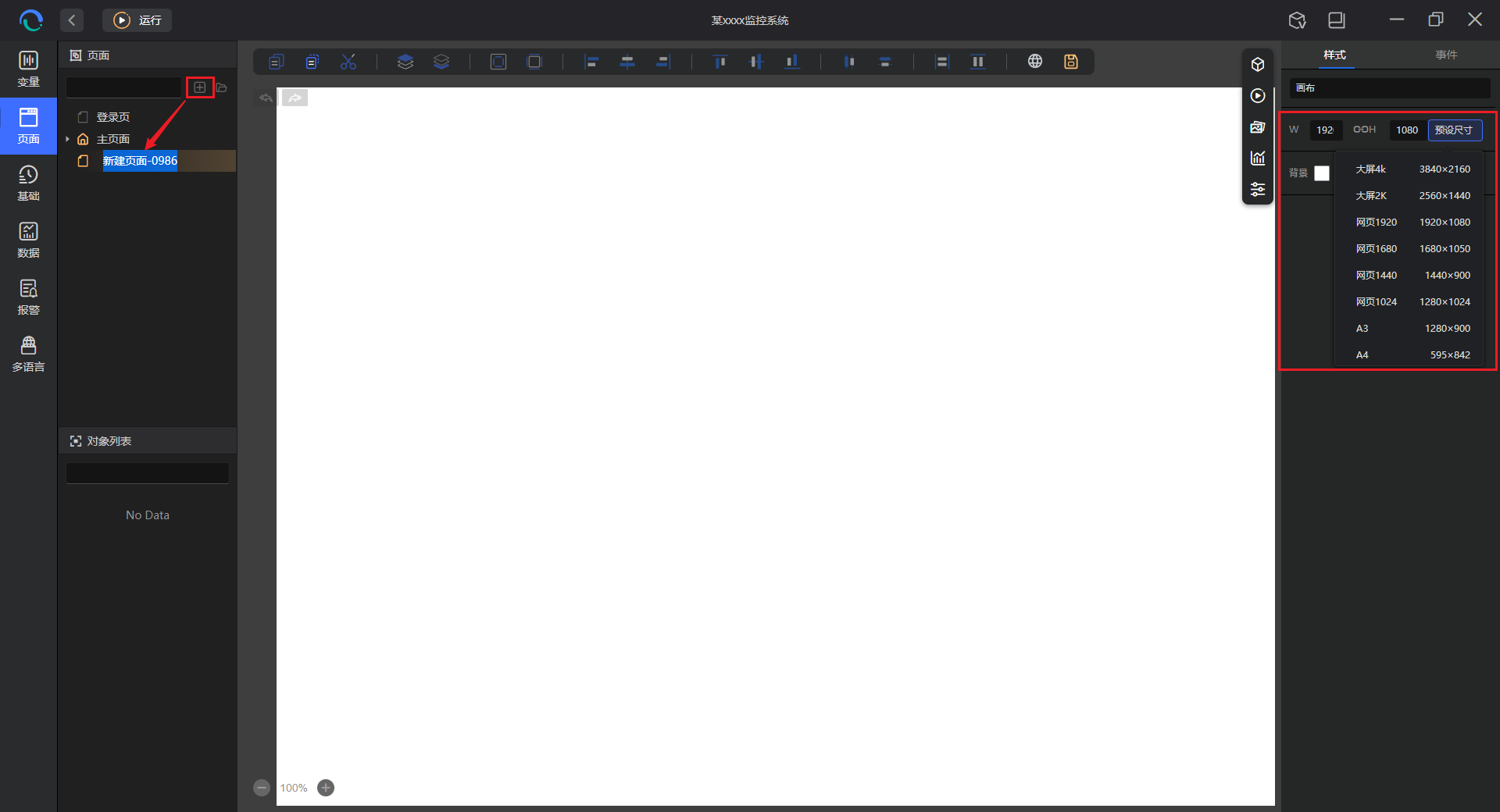
1)新建页面
进入“页面管理”后,在页面列表点击“新建”按钮,输入页面名,即完成页面的创建。创建的页面画布尺寸默认为网页1980x1080,支持自定义调整,或点击预设尺寸选择其他常规的画布尺寸,同时支持背景颜色的自定义。

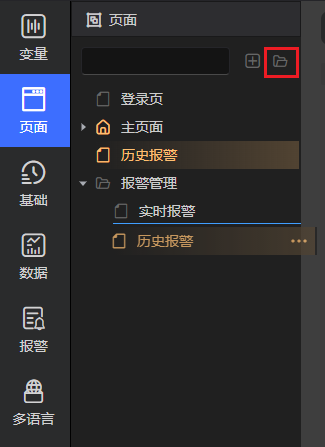
2)管理页面
选中对应页面,点击“更多”按钮,可进行以下页面操作:设为首页、重命名、创建副本、删除
页面支持分组管理,点击“新建文件夹”按钮,输入文件夹名,拖拽页面至文件夹下

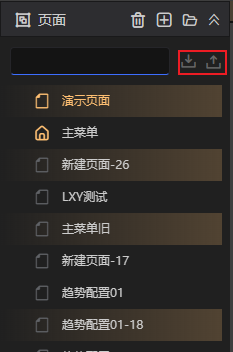
3)导出导入页面
页面支持导出导入,可满足工程之间复用页面的需求。选中需导出的页面节点,点击导出按钮,选中存储路径,即完成页面的导出。点击导入按钮,选中导入的页面或页面压缩包,即完成页面的导入

页面资源(组件)
1)添加资源
点击组件箱,选择对应的资源拖拽至画布对应位置释放,即完成页面资源对象的添加。
2)资源配置
在对象列表或在画布区域选中资源,右侧将显示样式、事件两个页签,分别配置资源的属性和自定义交互事件
- 样式配置使用,请参考下面章节组件介绍
- 事件配置使用,请参考使用进阶-事件动作
3)管理资源
在组件列表或在画布区域选中资源,可通过工具栏、快捷键、对象列表,进行资源在页面画布上的一系列操作,具体请参考页面快捷操作介绍

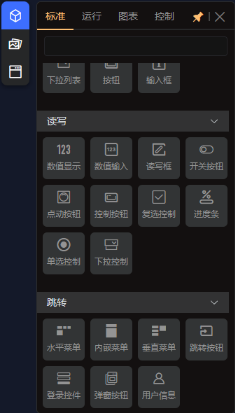
组件箱
组件箱包含以下类型
内置组件
标准组件:包含基础文本图形、变量读写、跳转交互、容器等组件资源,
运行模块:包含权限、日志、趋势配置等业务功能模块资源
图表控件:包含柱形图、折线图、饼状图、表格、指标卡等图表报表控件资源
控制组件:包含时间筛选、下拉筛选、输入筛选、数值筛选、自定义筛选器、导出打印、语言切换等控制组件资源

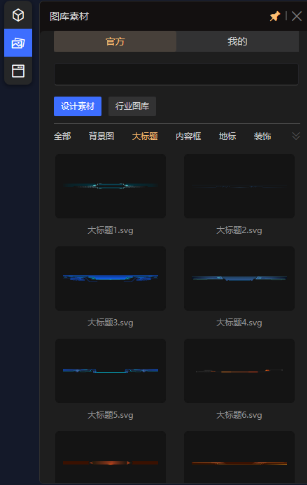
图库素材:可供重复使用的图像资源库,官方内置提供ui设计素材和工业部件图库,您也可导入常用的图库素材

应用资源:可供重复使用的应用资源库,此外官方内置提供“布局框架”,一键应用即完成页面的设计,提供常用“内容套件”,一键应用即完成内容的设计

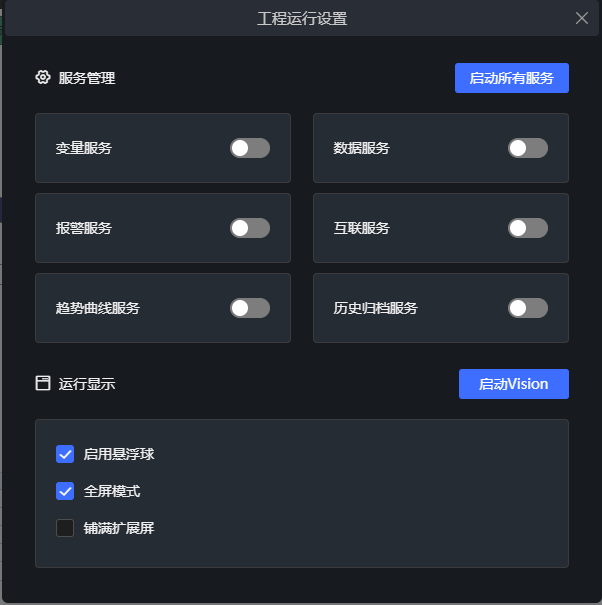
页面运行
点击菜单栏-运行按钮,即以首页运行工程,点击其“更多”图标,可对工程运行设置,如工程调试时可开停服务,工程运行时显示设置。