跳转组件
1)水平/垂直/内嵌菜单
用于关联页面,实现点击切换页面的导航栏效果。支持三种交互类型的导航菜单,您可按需选择:
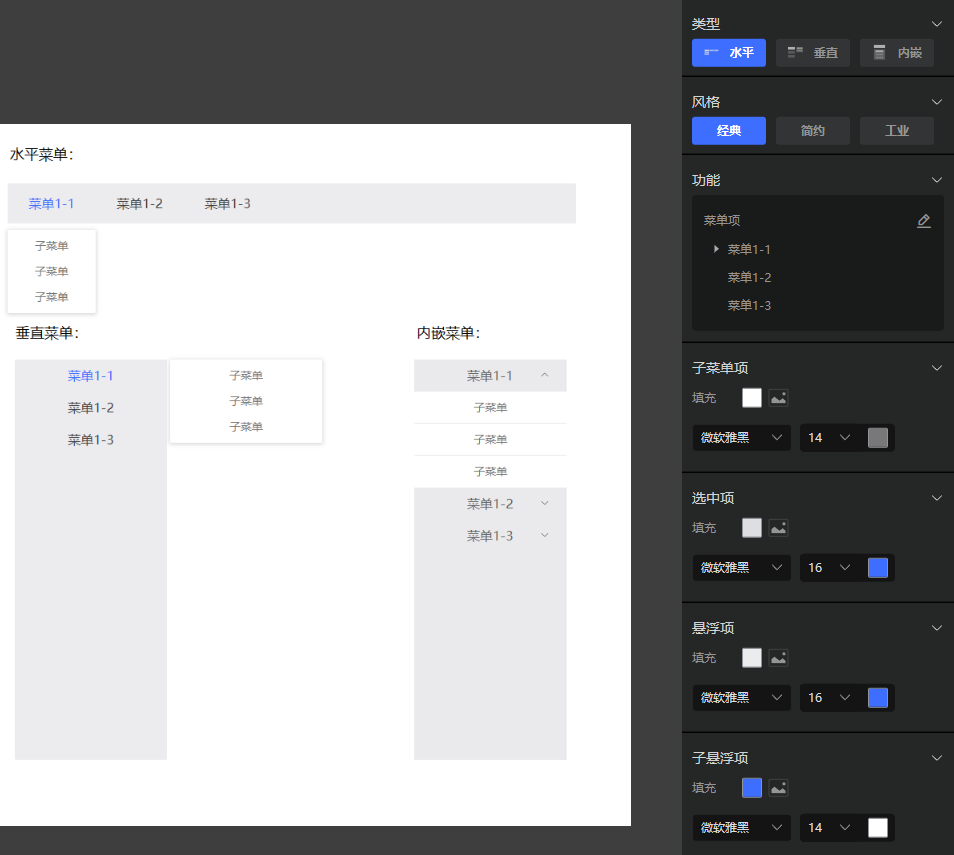
水平菜单:水平排列的导航菜单,通常位于页面的顶部或底部;
垂直菜单:垂直排列的导航菜单,通常位于页面的侧边栏或左侧;
内嵌菜单:和垂直菜单类似,但将菜单嵌入到页面内容中平铺展示,通常位于页面的侧边栏或左侧;

配置说明
a)功能:可自定义菜单项,关联跳转的目标画面
- 点击列表右上角的【添加】按钮,添加主菜单
- 点击菜单项+操作图标,可添加主菜单或子菜单
- 菜单配置:
①目标:点击菜单项时,以所选目标作为跳转切换的主体,如整体页面切换,选择当前窗口,若页面中画面容器(局部切换),请预先在页面中添加画面容器,选中其作为目标主体。点击操作图标,可将目标快速同步至所有菜单项。
②目标画面:点击菜单项时,切换至该目标画面
- 选中行,点击列表右上角的【上移】【下移】,调整菜单顺序
b)外观文本:可自定义主菜单的外观及文本样式
c)子菜单项:可自定义子菜单的外观及文本样式
d)选中项:可自定义菜单项选中时的外观及文本样式
e)悬浮项:可自定义悬浮菜单项时的外观及文本样式
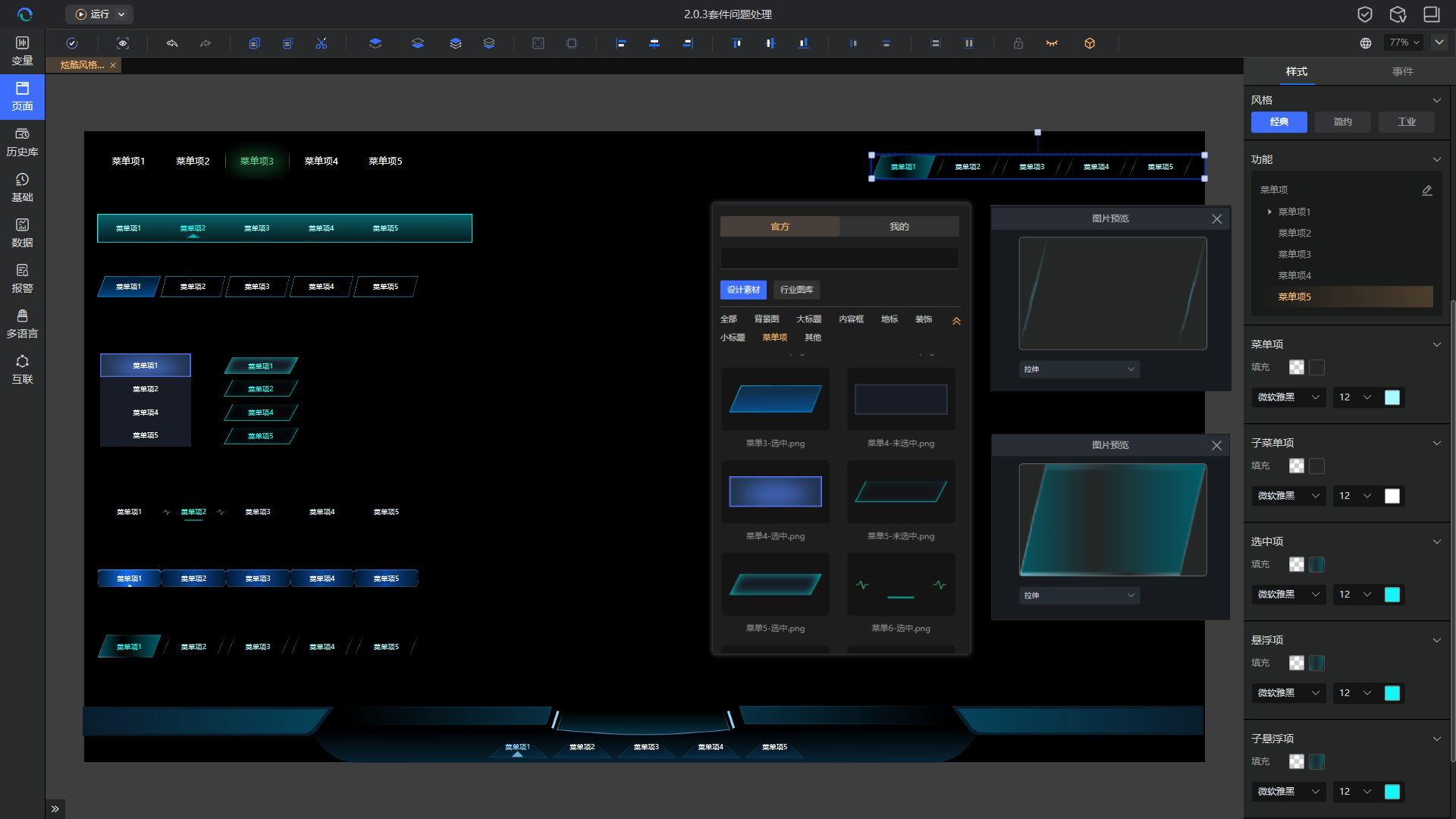
f)风格:系统提供多种菜单风格,帮助您构建清晰、具备吸引力的界面导航。此外支持使用背景图片作为菜单效果,可满足更炫酷风格化的需求。如下案例示范:
炫酷风格化案例
官方提供的风格为纯色,更多的风格化您可以使用图片实现炫酷效果:设置填充颜色为透明,选择未选中效果图片作为菜单项填充背景,选择选中效果图片作为选中项填充背景

注:官方提供【菜单项】设计素材,供您选用,亦可自行设计后上传菜单项效果背景图。
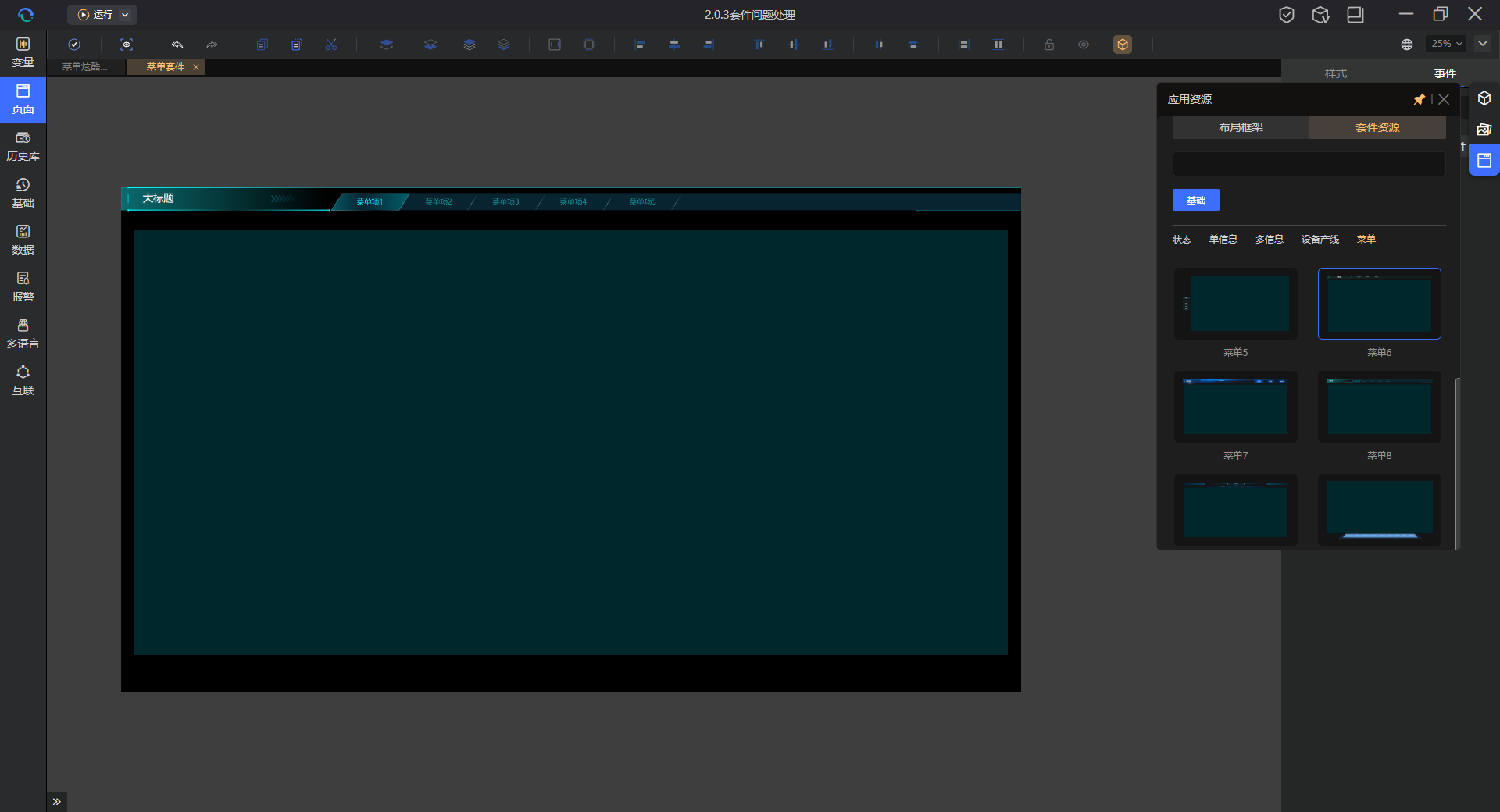
官方提供炫酷【菜单项】套件资源,一键套用,快速实现系统导航框架设计。

使用说明
菜单项支持权限控制,若登录用户未分配菜单项的目标页面的权限,该菜单项将自动隐藏,故需为其开放菜单页面的权限,请前往【权限管理】模块设置(参考这里)。
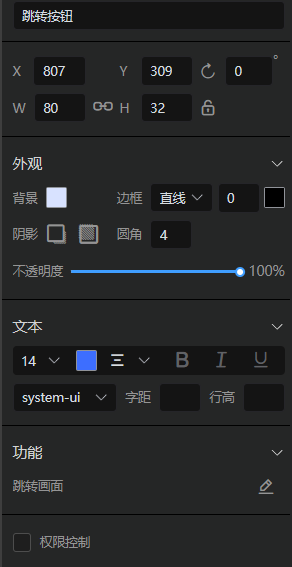
2)跳转按钮
用于关联页面,实现页面点击跳转的效果

配置说明:
a)功能:可自定义菜单项,关联跳转的目标画面
b)权限控制:页面跳转的权限控制(请参考运行模块-权限管理))。
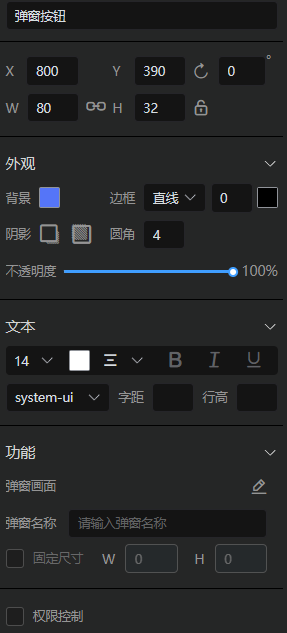
3)弹窗按钮
用于关联页面,设置弹出窗口的大小和位置,实现页面点击弹出的效果

配置说明:
1)点击功能-弹窗画面-编辑按钮,关联弹出的页面
2)可自定义弹窗标题、窗口大小
若未勾选尺寸固定尺寸,窗口大小自适应为目标画面的画布大小;
若勾选固定尺寸,自定义的宽高生效,目标画面内容超出窗口大小时将出现滚动条;
3)系统限制最多同时存在3个弹出窗口
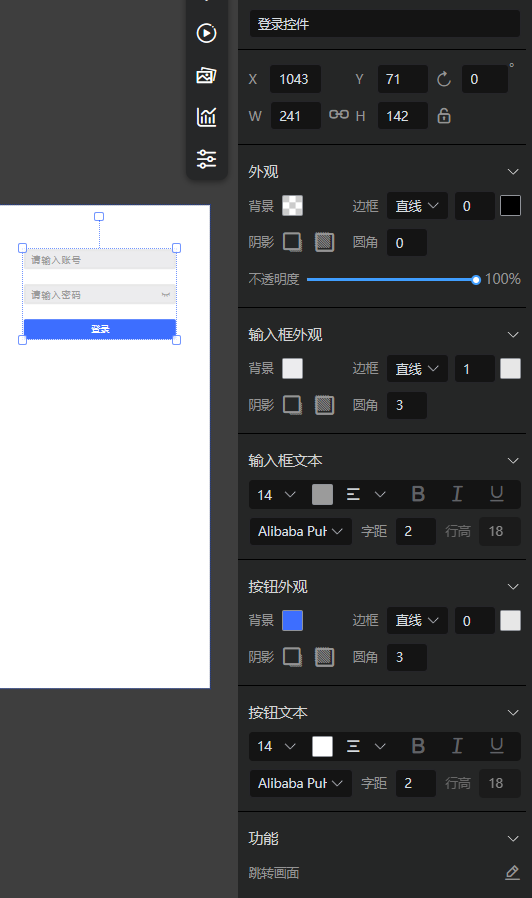
4)登录控件
用于关联页面,实现登录页登录成功后跳转至主页面的效果

说明:
1)点击功能-跳转画面-编辑按钮,关联登录成功后跳转切换的目标画面
2)可根据搭建系统的风格,设置输入框、按钮的外观和文本样式
3)登录用户定义,请参考“用户管理”运行模块
5)用户信息
用于查看当前登录用户信息及登出、设置密码等用户操作。
配置说明:
a)退出登录类型:
- 回到工程首页
- 停留当前页面
- 跳转至目标页面
注意事项
1)在何页面窗口触发跳转,则对应窗口跳转切换至目标画面
如当前运行主页面为页面A,并弹出页面B,
若在页面A触发跳转,则在运行主窗口跳转切换至目标页面,
若在页面B触发跳转,则弹窗窗口跳转切换至目标页面;
2)若需实现点击按钮后,带对应筛选参数进行页面跳转/弹出,并自动筛选出对应信息的效果,请使用页面进阶-事件动作进行配置,如示例xxx示;