柱图
适用场景
| 图表 | 样例 | 适用场景 |
|---|---|---|
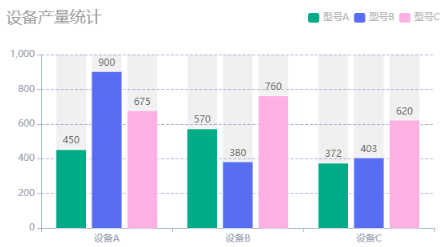
| 柱状图 |  | 直观显示类别之间的数值比较。其中柱状图的一个轴显示正在比较的类别,而另一个轴代表对应的刻度值 |
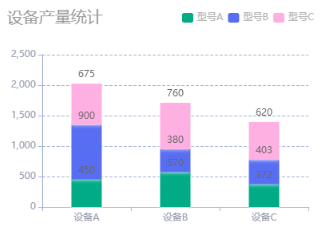
| 堆积柱状图 |  | 形象展示一个大类目包含的每个小类目的数据,以及各个小类目的占比,显示单个项与整体之间的关系 |
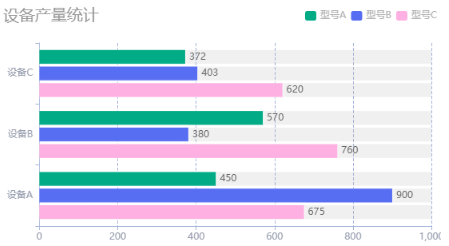
| 条形图 |  | 柱形图的横向展示方式,用若干个细长的横条长度来表达显示类别之间的数值比较情况 |
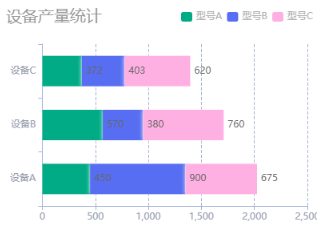
| 堆积条形图 |  | 堆积柱形图的横向展示方式,横向展示一个大分类包含的每个小分类的数据 |
柱状图、堆积柱状图、条形图、堆积条形图配置相似,仅展示样式不同,您可根据自身场景需求选择对应图表,下面将以“柱状图”为例介绍,其他图表配置类似。
数据配置
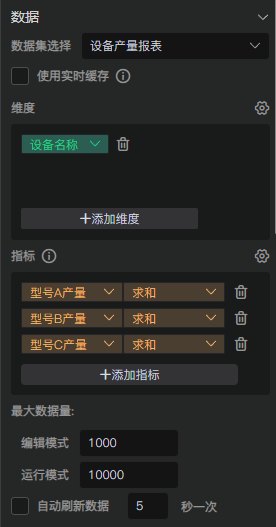
关联数据,选择需比较的类别作为维度字段,选择类别下需比较数值项作为指标。如统计分析设备产量,以“设备名称”为比较维度,以各型号产量作为指标,即可实现各设备下各型号产量指标的比较查看。

支持实时变量、历史数据、聚合数据,并对数据进行筛选查询,具体配置说明详见数据配置
样式配置

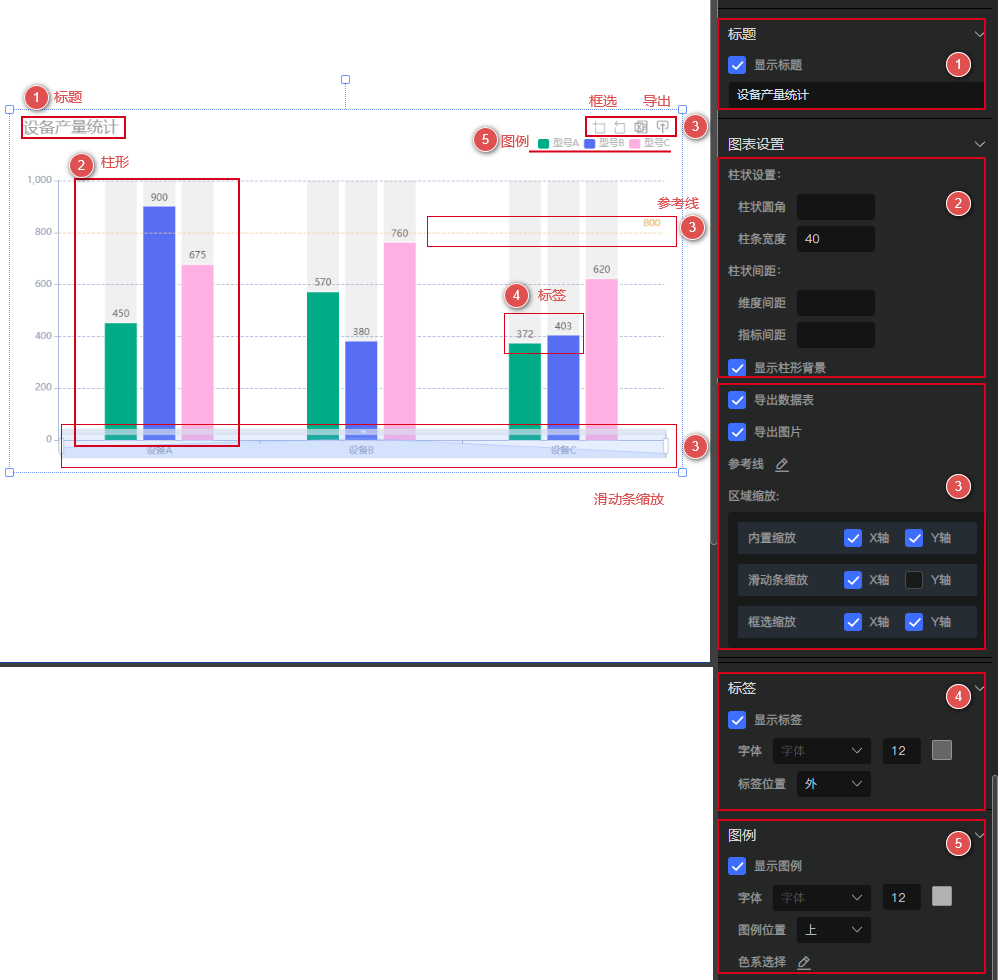
1)标题:可控制是否显示标题及自定义标题文本
2)图表设置:
- 柱形设置:可自定义柱状圆角、宽度、维度和指标间距
- 显示柱形背景:可选择柱形是否显示背景蒙板
- 导出:运行时可通过图表右上角工具条,点击进行导出操作,其中数据表为将处理后的数据导出至excel文件,图片为将图表效果导出为图片文件
- 参考线:可查看当前值与设定值之间的差异。参考线设定值分为固定值和计算值两种。计算值包含平均值、最大值、最小值和中位数四类。
- 区域缩放:提供以下三种缩放操作方式,其中轴开启则可缩放,反之即固定不缩放
- 内置缩放:内置于坐标系中,可在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系
- 滑动条缩放:有单独的滑动条,可在滑动条上进行缩放或漫游,点击
可设置初始显示数量及移动手柄高度
- 框选缩放:图表右上角工具条将提供缩放按钮,点击框选进行数据区域缩放,点击还原将恢复上一次数据区域
- 坐标系位置:默认根据图表元素自适应位置,可自定义上下左右边距
3)标签:可控制不同展示位置,调整字体颜色,选择是否展示
4)图例:
- 可控制不同展示位置,调整字体颜色,选择是否展示
- 可选择色系,可选用官方提供配色方案,图表项新增时,默认使用的颜色序列,或自定义颜色

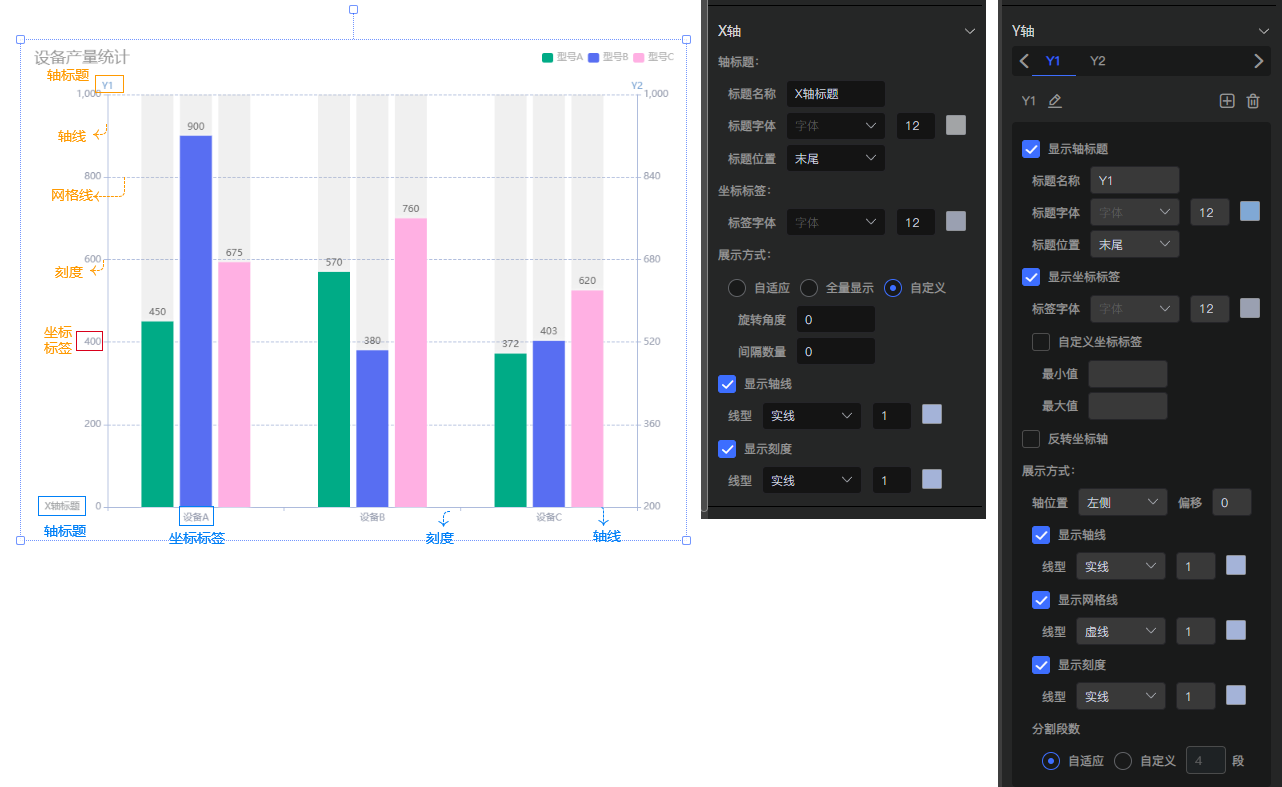
5)X轴:
- 轴标题:可自定义标题内容,控制不同展示位置,调整字体颜色
- 坐标标签:提供以下三种展示方式,可调整字体颜色
- 自适应:标签自动根据间距位置优化过滤间隔显示
- 全量显示:原始标签全部展示
- 自定义:可自定义标签的旋转角度,间隔显示数量
- 轴线:可调整线型、线宽,颜色,选择是否展示
- 刻度:可调整线型、线宽,颜色,选择是否展示
5)Y轴:
- 轴定义:默认存在Y1轴,点击
可新增多Y轴,点击
可重命名,点击
可删除轴
- 轴配置:
- 轴标题:可自定义标题内容,控制不同展示位置,调整字体颜色
- 坐标标签:默认根据数值范围自适应显示,可自定义数值范围,调整字体颜色
- 展示方式:
- 轴位置:Y轴相对于默认位置及偏移
- 轴线:可调整线型、线宽,颜色,选择是否展示
- 网格线:可调整线型、线宽,颜色,选择是否展示
- 刻度:可调整线型、线宽,颜色,选择是否展示
- 分割段数:可根据数值范围自适应分割,可自定义分割段数
- 反转坐标轴:选择后坐标轴数值从上往下反转拓展
6)条件样式:
当图表中的数据存在异常或需要重点关注时,柱形将使用颜色高亮标注,帮助您识别异常并采取相应的行动
条件自定义,支持指标数值比较运算,及最大、最小N个值的标记
7)边距:可控制图表主体在组件的边距