基础组件
1)静态文本
支持自定义文本内容、样式、背景样式等,常用于展示页面中业务标题或者描述文本。
说明:选中文本后双击即可修改文本内容,回车可换行。
2)线条
支持自定义线型、线宽、颜色等,常用于页面内容分割或装饰。
说明:选中端点拖拉,以另外一个端点为中心进行旋转,拉伸,与此同时按住shift,旋转角度限制为0、45、90、135、180、225、270、315度(八个方位)
3)矩形/圆形
支持自定义形状样式以及文本内容。
说明:双击即可在形状中填充文本内容。
将基础组件添加到画布上,点击选中控件,在右侧属性区进行配置:

4)图片
图片属于外部资源,您可以快捷复制粘贴图片到画布,或通过上传导入图片至【资源库-图库素材】进行存储管理,以便快捷应用;
注意:
1)支持格式:png、jpg、gif
2)上传容量限制: 单张图片容量≤5M
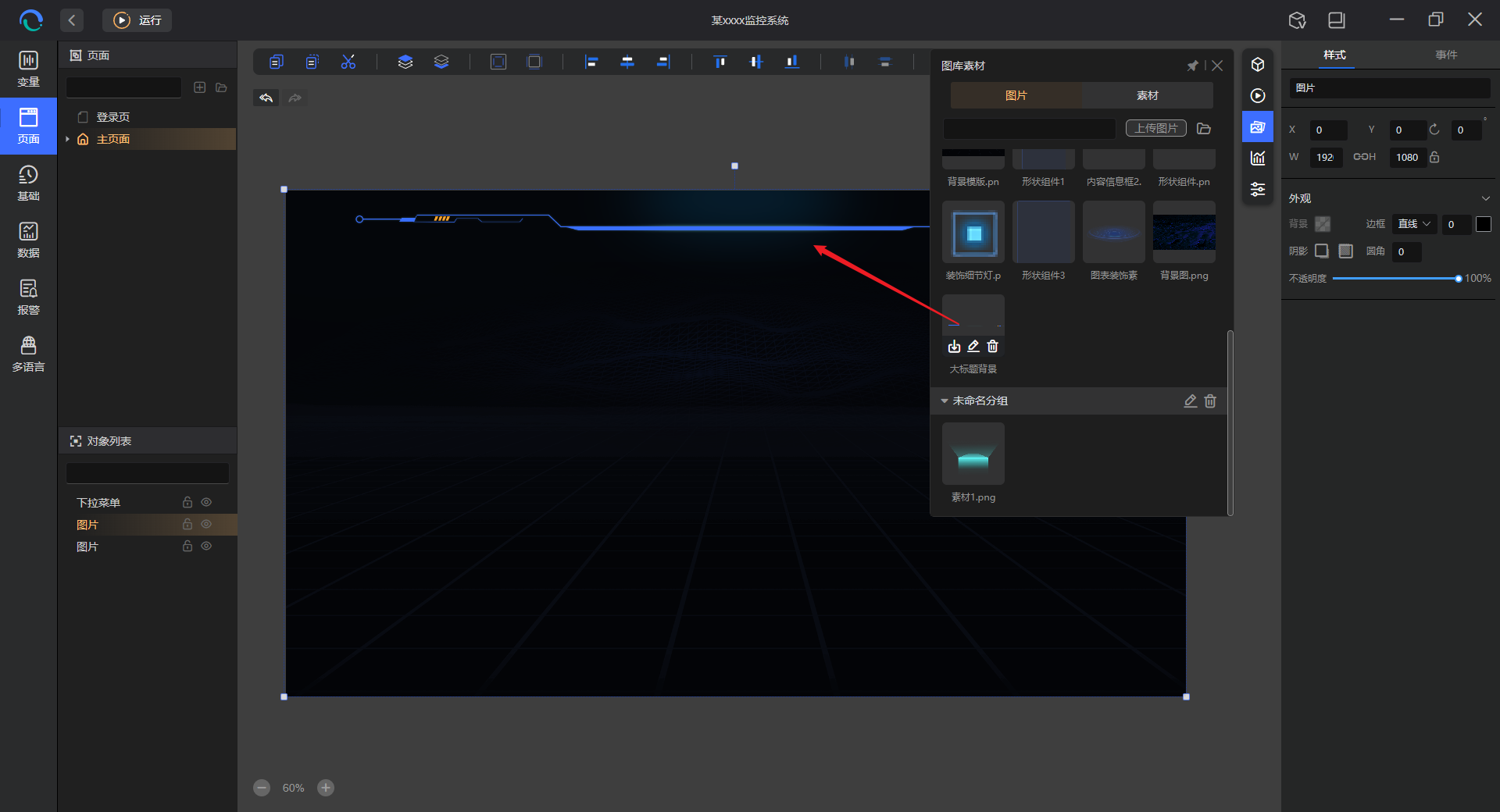
导入图片管理说明
点击【图库素材】

文件夹管理
用于图片的分组存储管理
1)新增:点击,末尾自动新增文件夹
2)编辑:点击,重命名文件
3)删除:点击,删除文件夹
图片管理
1)添加图片
方式1:点击,选择本地图片上传至所选文件夹,支持多选批量上传
方式2:点击空文件夹中“上传图片”,选择本地图片上传至本文件夹,支持多选批量上传
2)下载图片:悬浮对应的图片,点击下载图标,选择保存路径
3)编辑图片:悬浮对应的图片,点击编辑图标,重命名图片名
4)删除图片:悬浮对应的图片,点击删除图标,删除该图片
应用图片
拖拽图片至画布,即可应用该图片,支持灵活展示模式:
- 自适应:图片根据组件宽/高等比缩放(高比),保持原有尺寸比例,可能会有留白。
- 拉伸:图片拉伸填满整个组件,可能变形
- 实际大小:图片保持原尺寸大小,若组件大于图片尺寸,不放大存在留白,若组件小于图片尺寸,将裁剪图片部分区域不可见
- 覆盖:图片根据组件宽/高等比缩放(低比),保持原有尺寸比例,超出部分将裁剪不可见