使用模板进行前端开发
概述
create-cms-widgets脚手架用来创建外部组件开发模板,用于集成进 cms2.0 的组件库中,使用户快速开发组件,以满足需求。
流程
环境
nodejs > 16.0.0
yarn > 1.0.0
git //安装git
快速开始
npm i create-cms-widgets -g
或者
yarn global add create-cms-widgets
使用命令创建一个项目
npx create-cms-widgets
或者
npm init cms-widgets
根据提示创建一个项目
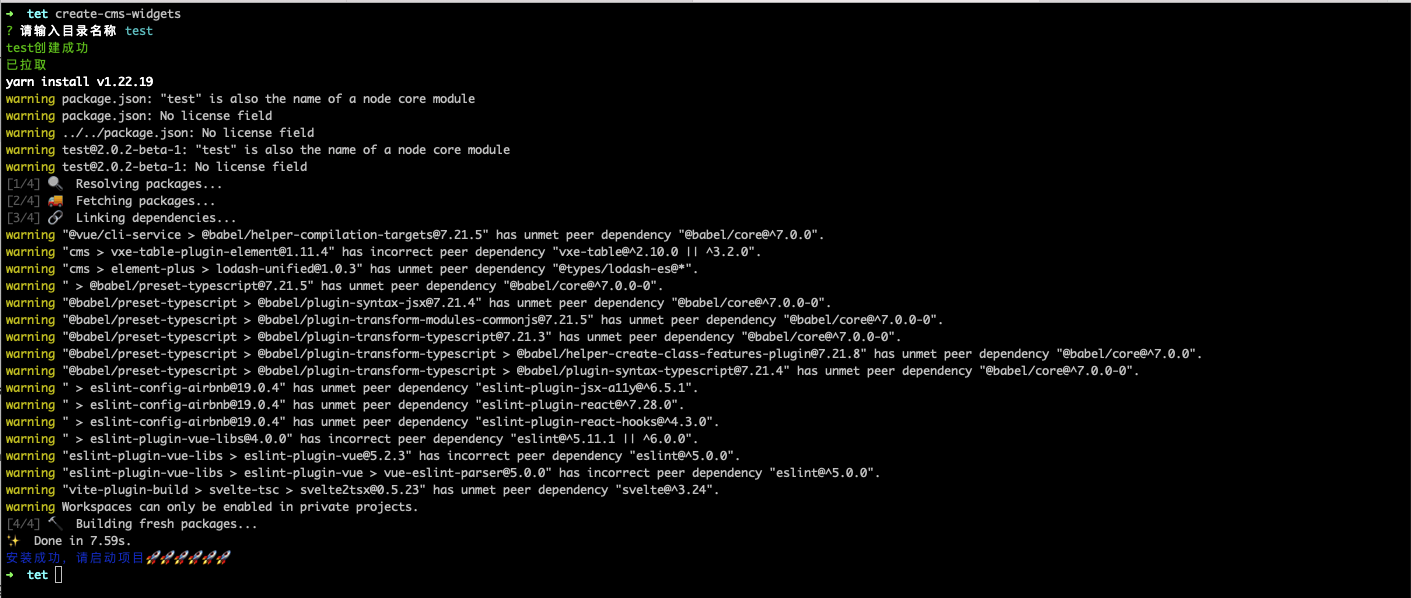
➜ ~ npx create-cms-widgets
? 请输入目录名称 test
等待项目安装完成

➜ cd test
开发组件
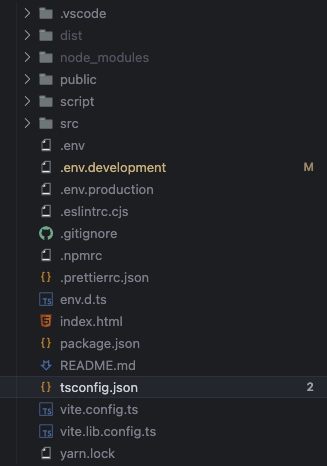
进入到组件模板,组件整体目录结构如下:

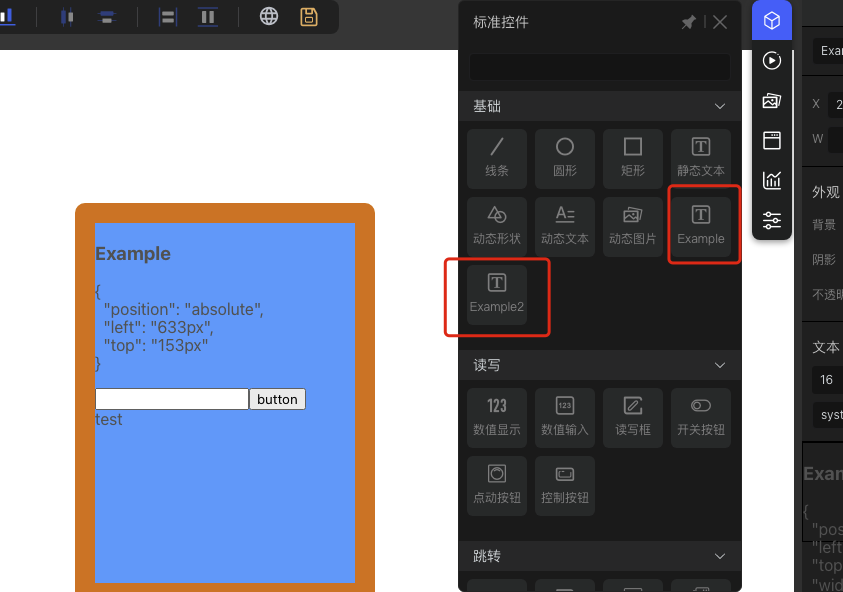
运行npm run dev启动服务,进入到组件开发界面。

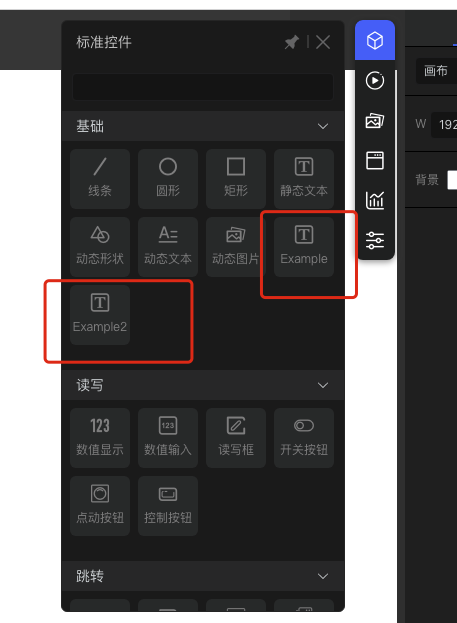
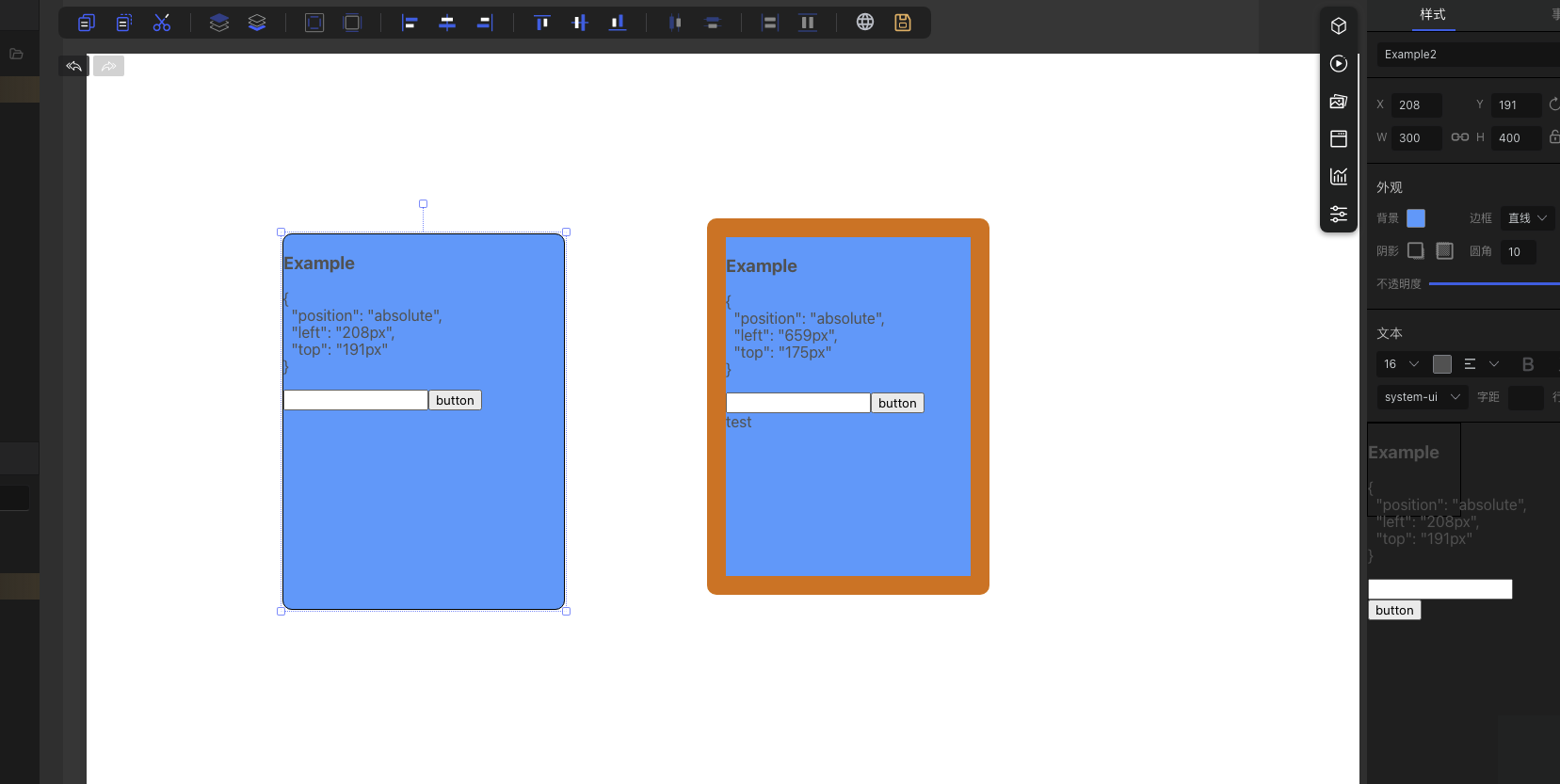
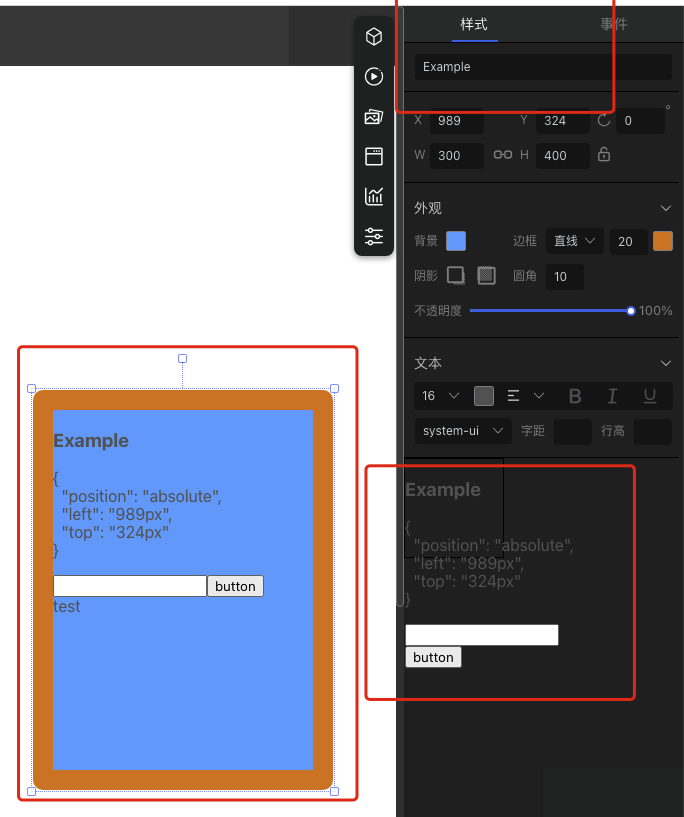
在组件控件模块中,我们提供了两个示例组件,分别为Example 和 Example2组件,可以依照这两个组件示例,进行组件开发。

分别对应在组件模块中以下代码:
-src
widgets
Example
Example2

开发好的组件需要有一个index.ts组件用于对外输出和打包,需保证格式正确,结构如下:
import Example from './Example.vue'
import ExampleSettings from './Example.settings.vue'
export default {
is: 'Example',
name: 'Example',
category: 'base',
icon: '',
canvasView: Example,
settingsView: ExampleSettings,
}
每一个组件,都支持可自定义配置样式的功能,即Widget.settings.vue,在上面代码中,ExampleSettings就是Example组件的样式模块。

示例如下:
<template>
<div class="Example">
<h3>Example</h3>
<pre>{{ props.node.style }}</pre>
<div>
{{ props.text }}
</div>
<input type="text" v-model="props.node.style.width" />
<button @click="props.node.style.width = '100px'">button</button>
</div>
</template>
<script setup lang="ts">
const props = defineProps<{
node: any
href?: string
text?: string
}>()
</script>
<style lang="scss" scoped>
.Example {
width: 100px;
height: 100px;
border: 1px solid #000;
}
</style>
打包组件
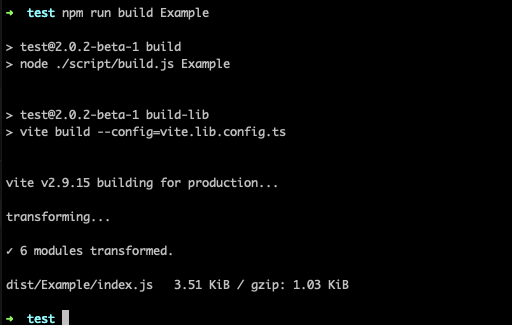
开发好的组件可以通过以下命令执行组件打包,支持全量打包和单组件打包
npm run build //全量打包

npm run build Example // 单独打包Example组件

打包好的文件,都在dist中
使用
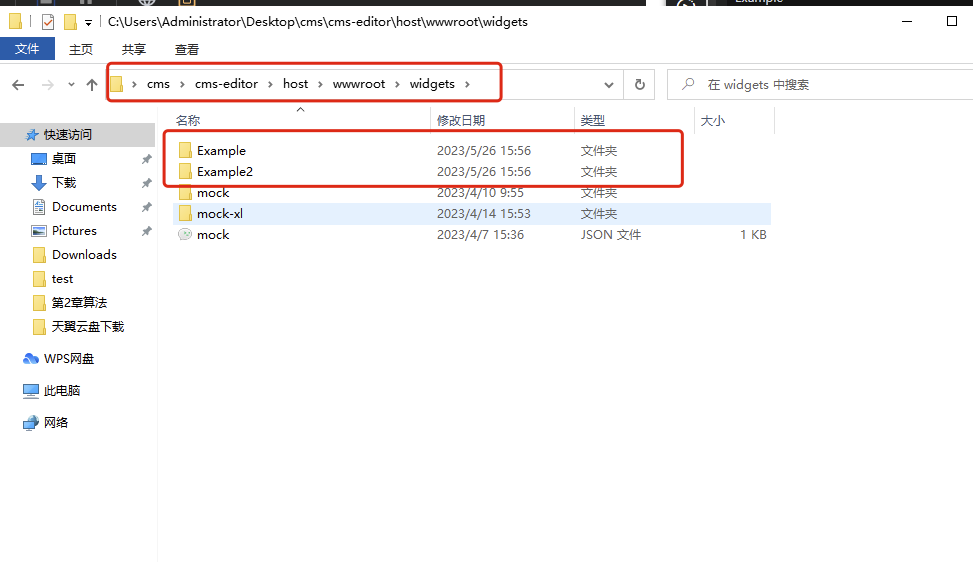
将打包结果放置 cms 客户端服务器下
host / wwwroot / widgets / Example / index.js
Example2 / index.js

最后
项目中,使用您的组件